Schools can embed their inquiry form into any webpage that supports iframe embedding such as Finalsite CMS composer and other website content managers.
Quick Guide
Step 1: Get the embed link
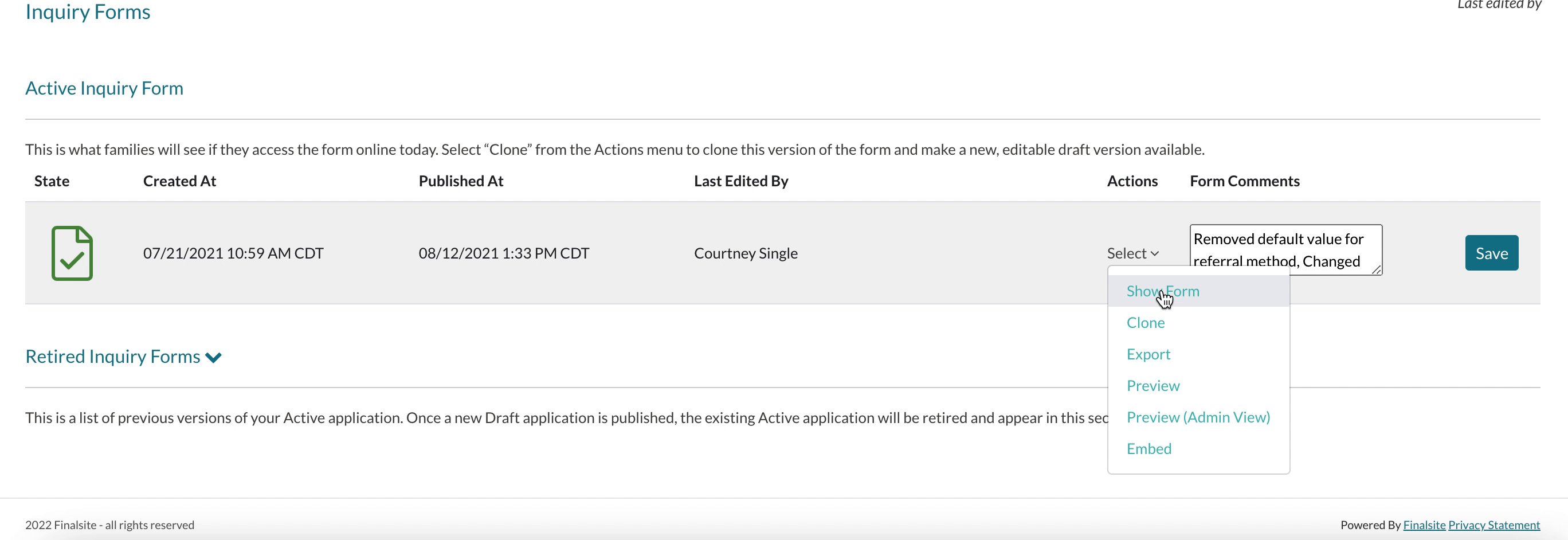
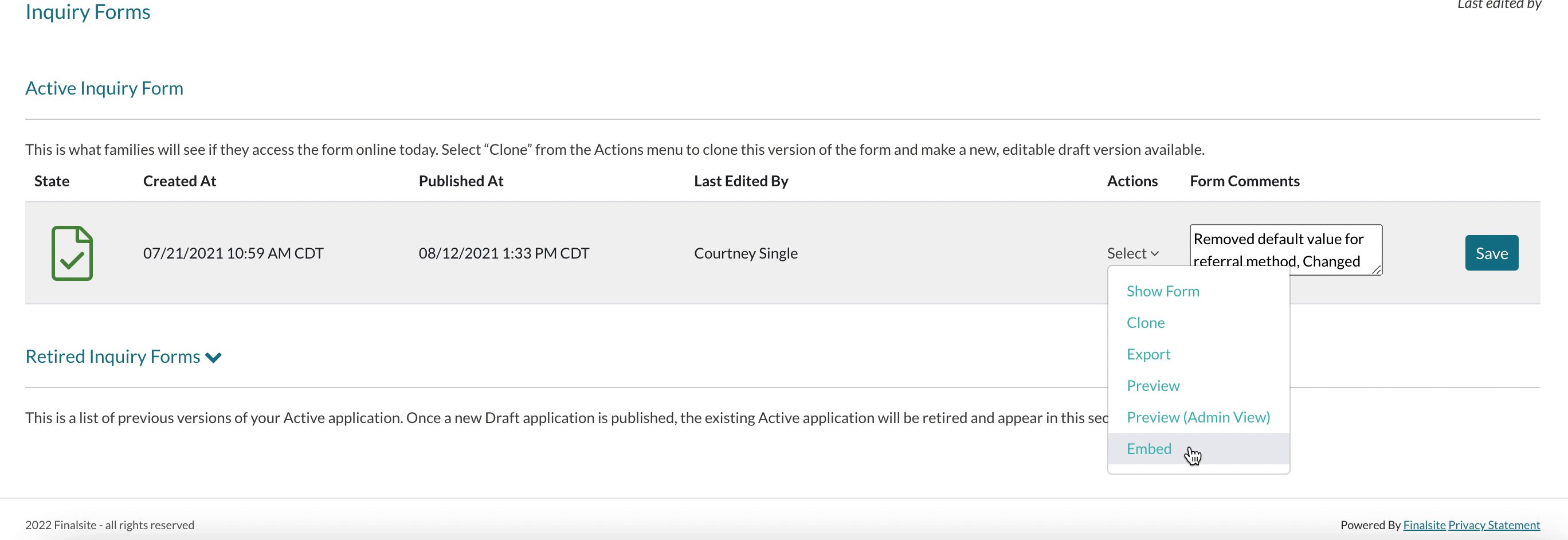
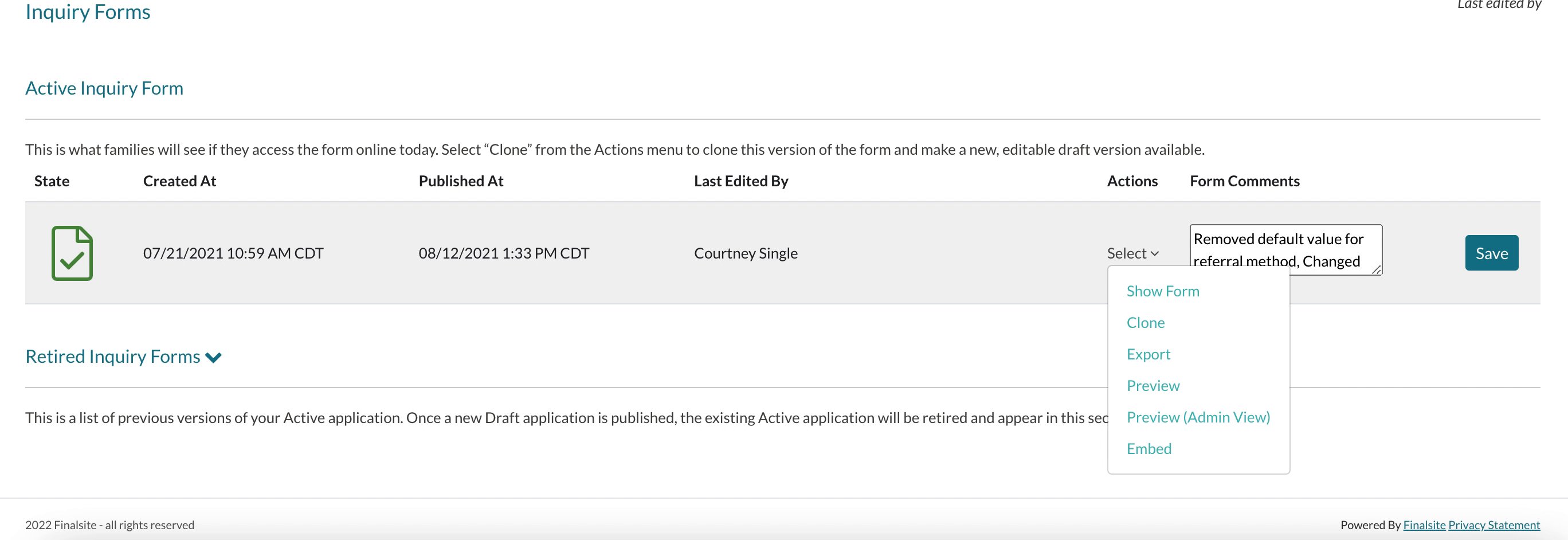
Go to the inquiry form setup page and click on the Select dropdown on the Active version of your inquiry form. In the dropdown, select Embed:
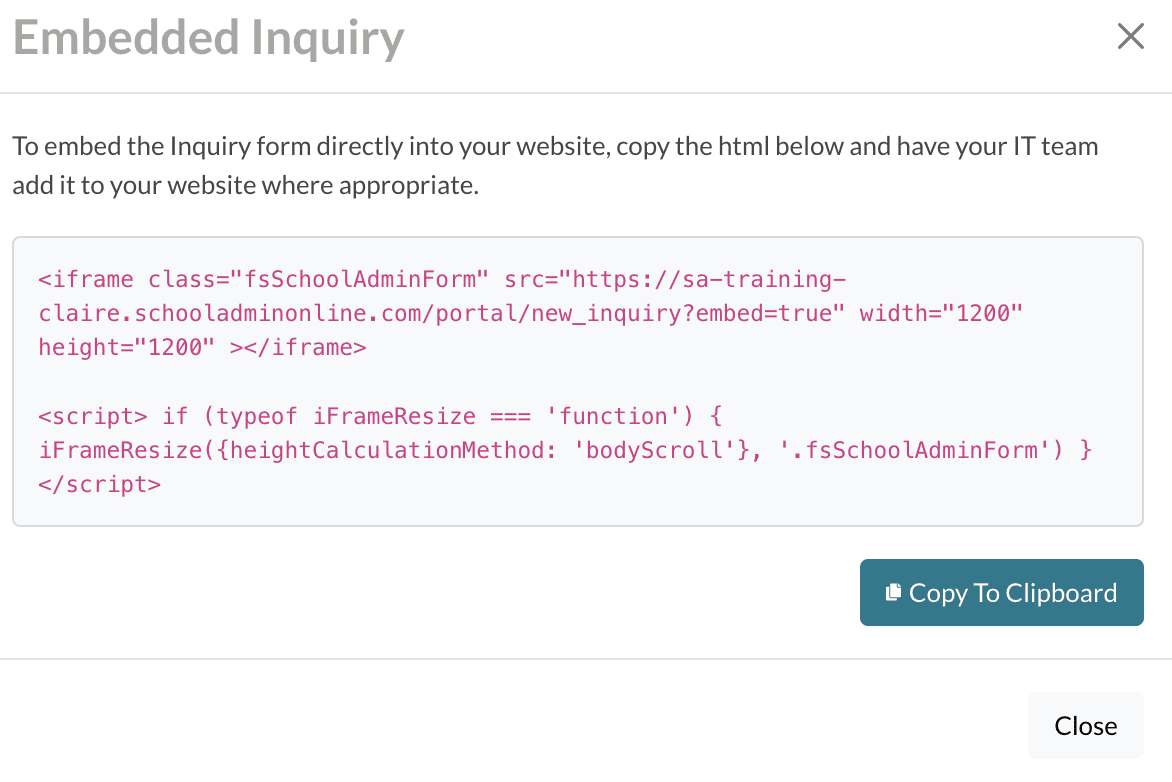
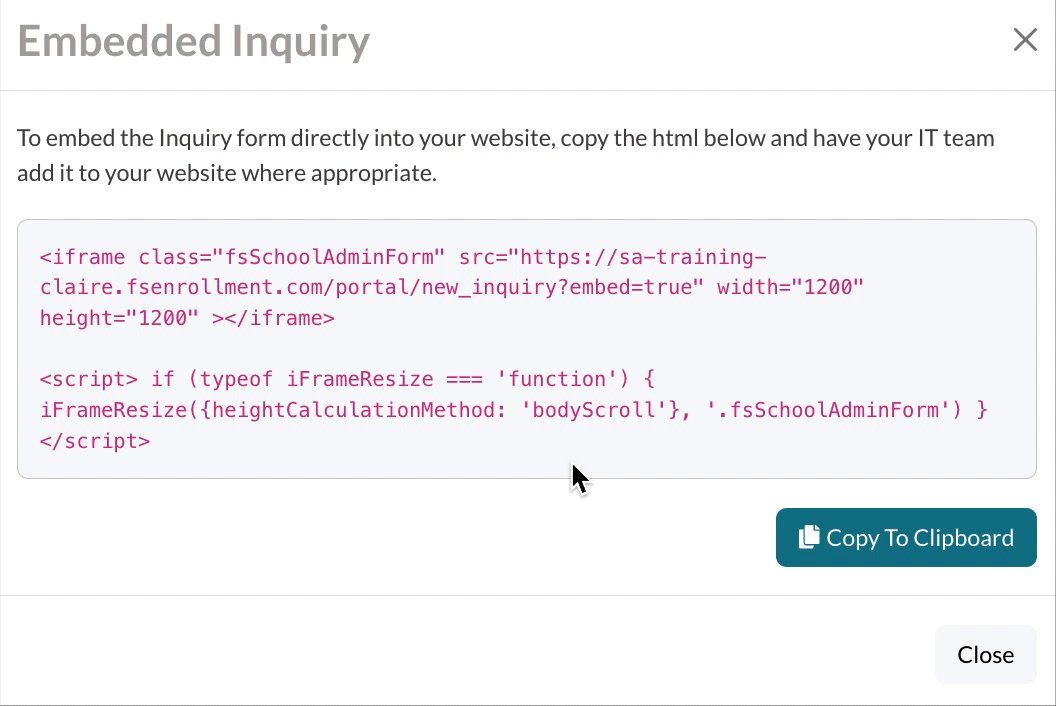
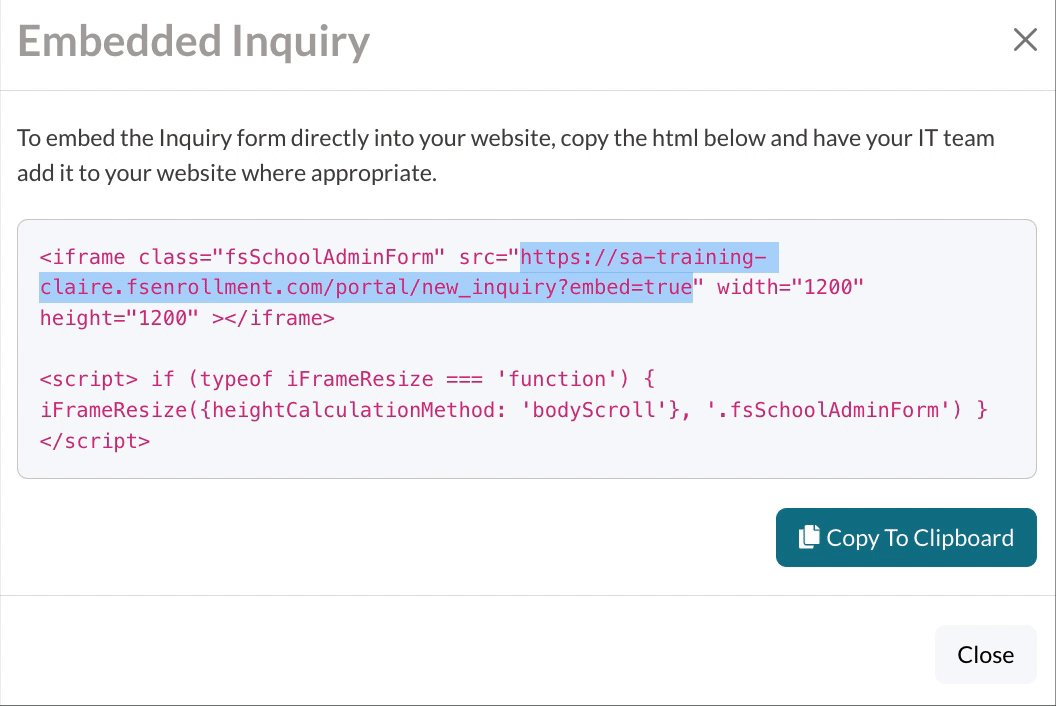
The modal will provide the embed link and the ability to copy that link to your clipboard:
Step 2: Add to your website
Each website has a different embed mechanism but most have the ability to add code or has an 'embed' feature for iframe code. Copy the iframe code that displays in your Embed Inquiry pop-up into your website.
Good to know: pasting the URL instead of the iframe code
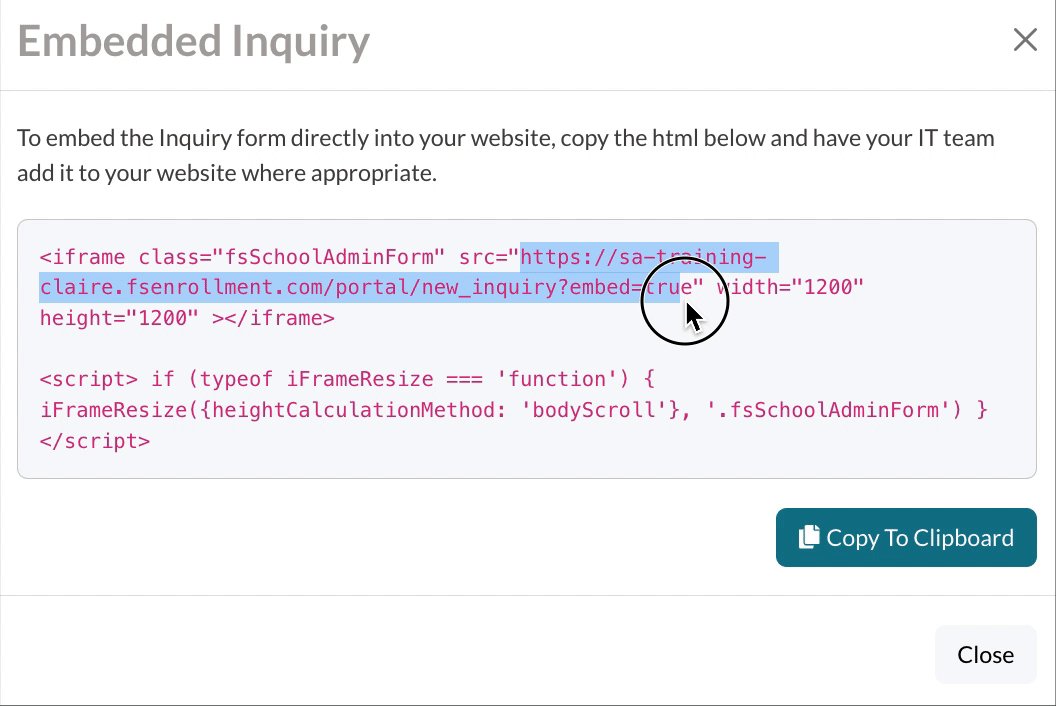
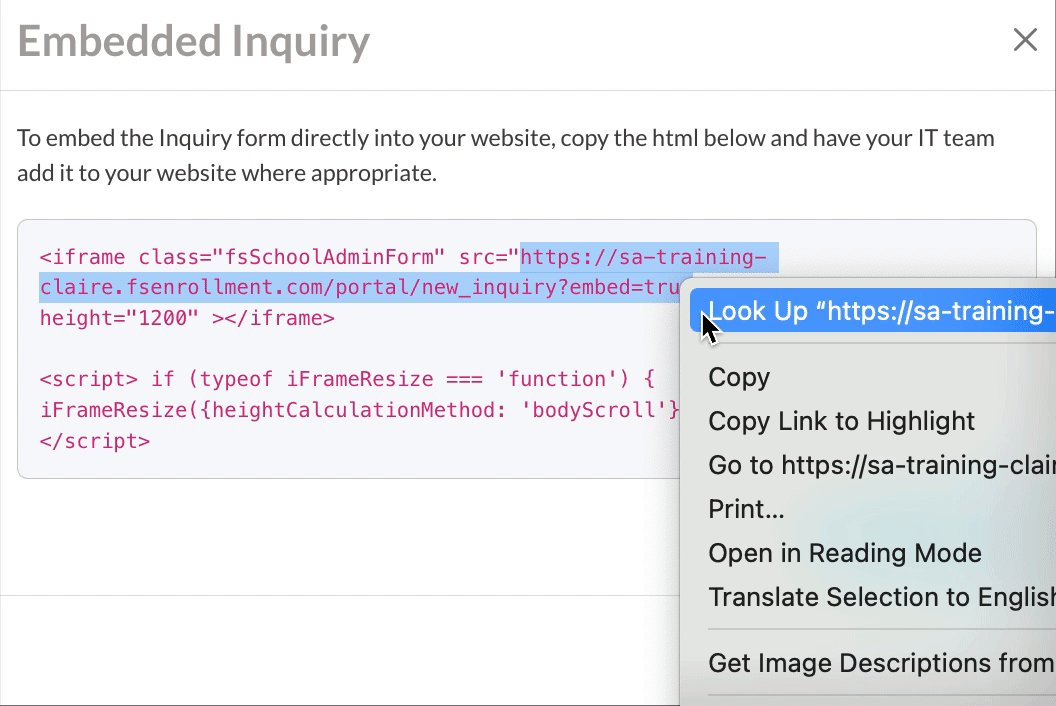
Many popular CMS platforms allow you the option to simply paste the URL into an embed space. If you have this option within your CMS, just copy the link that is within the "src" area of the code, as illustrated in the example GIF below.
Step 3. Customize size
Depending on the page design, you may want to change the width and heights of the form portion. To do this change the width= value to the appropriate size. We recommend that the minimum width is around 560 which is about the width of an average mobile device. The appropriate height depends on the number of fields on the form. You can adjust this until it fits your page's design.
Step 4. Customize look and feel
By default, the iframe imports the default style guide to ensure the form renders properly. The form does not include the header, the footer, and backgrounds from the normal inquiry page.
You can override those styles by adding custom CSS at the bottom of the webpage. The mechanism will depend on your CMS provider.
Post submit action / Thank you page
When a form is submitted, the Thank you page content will be displayed. Click here for information on how to update that content.




Comments
0 comments
Article is closed for comments.