78 STEPS
1. In this tutorial, we'll add an option to schedule a tour to the call to action section on the Inquiry form.
Click Next to proceed.

2. The first thing you need to do is to update the Inquiry events field with the new tour option. We'll locate the name of the field in the form and then edit it on the fields page.

3. We'll start by navigating to the Inquiry form edit page to find the name of the field.
To get there from the Dashboard page, click Settings.

4. Now select Forms.

5. Within the Forms menu, click on the Inquiry Forms option.

6. In the Actions column, click Select.

7. Now, we need to open the internal view of the form in order to find the field name.
Click Show Form

8. Click Show to open the read-only view.

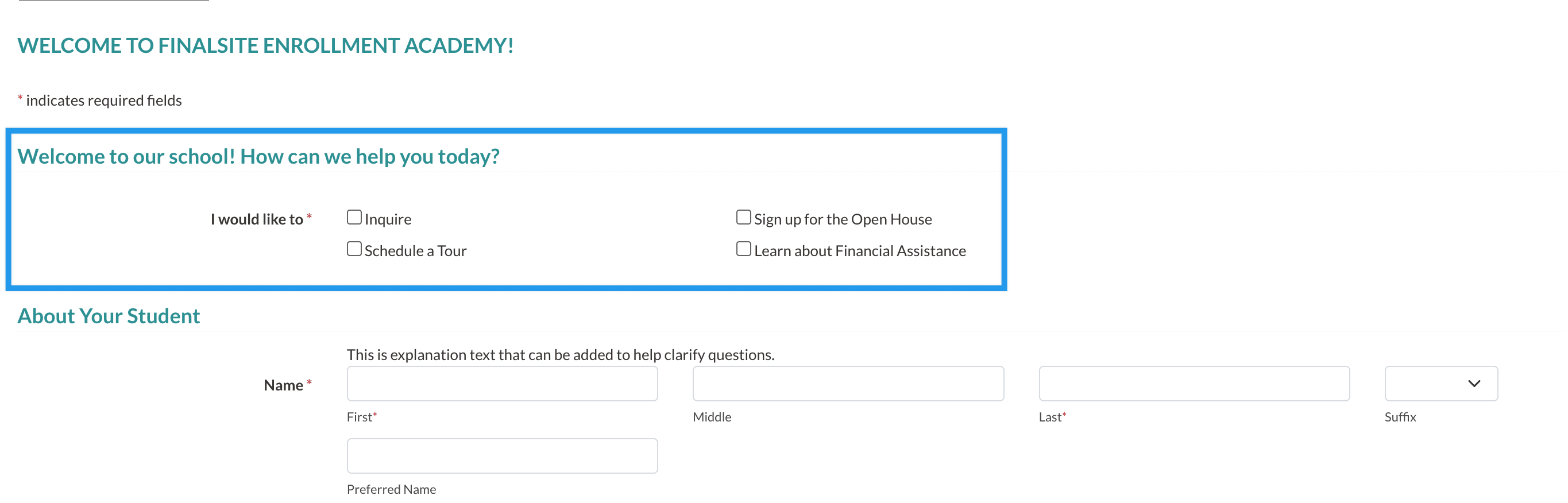
9. Notice the call to action field.
Make a note of the name in the field column. In this example, the canonical name of the field is "custom inquiry events."
Click Next to continue.

10. Now we need to go to the Fields page to edit the field.
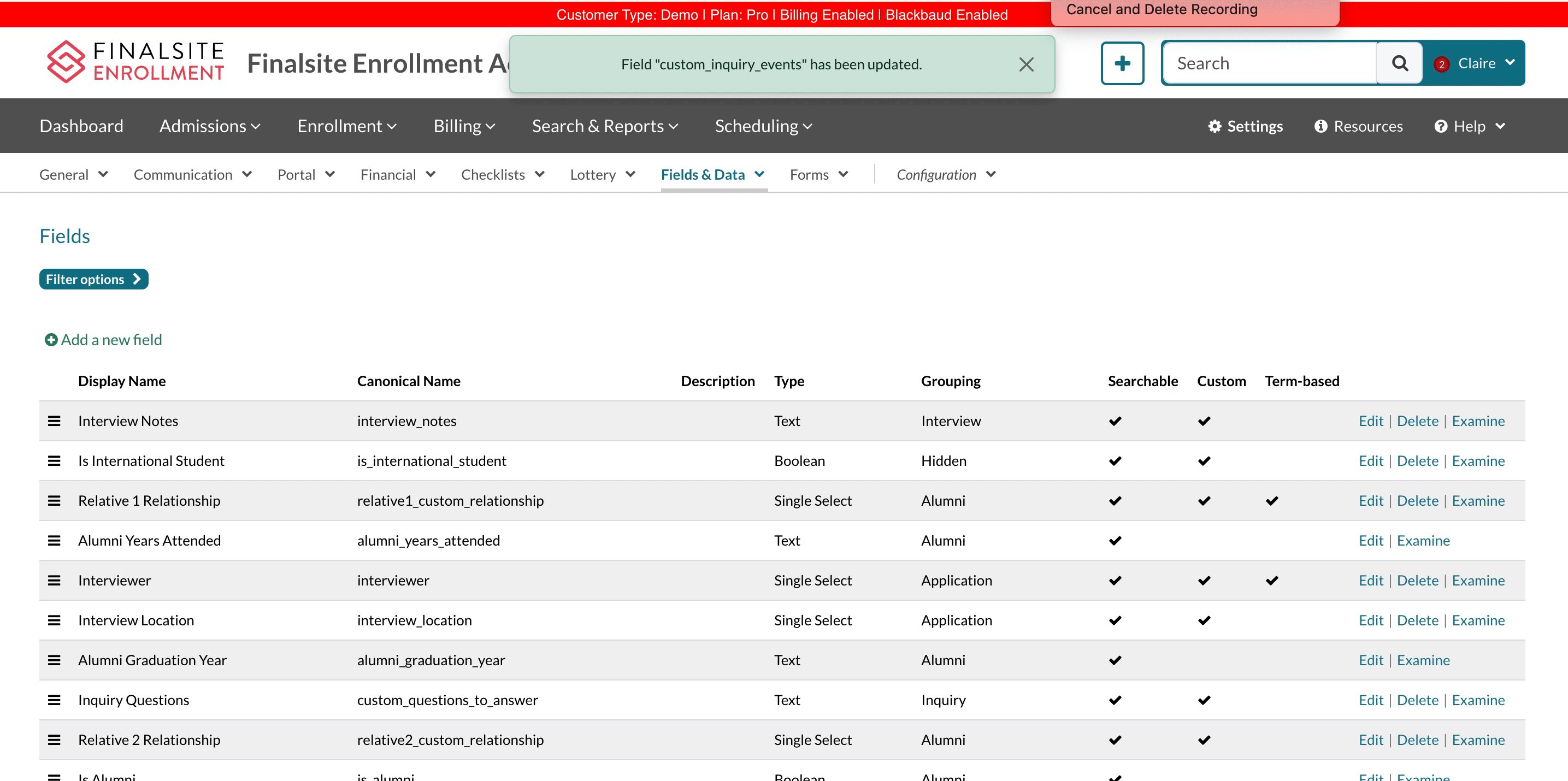
Click Fields & Data.

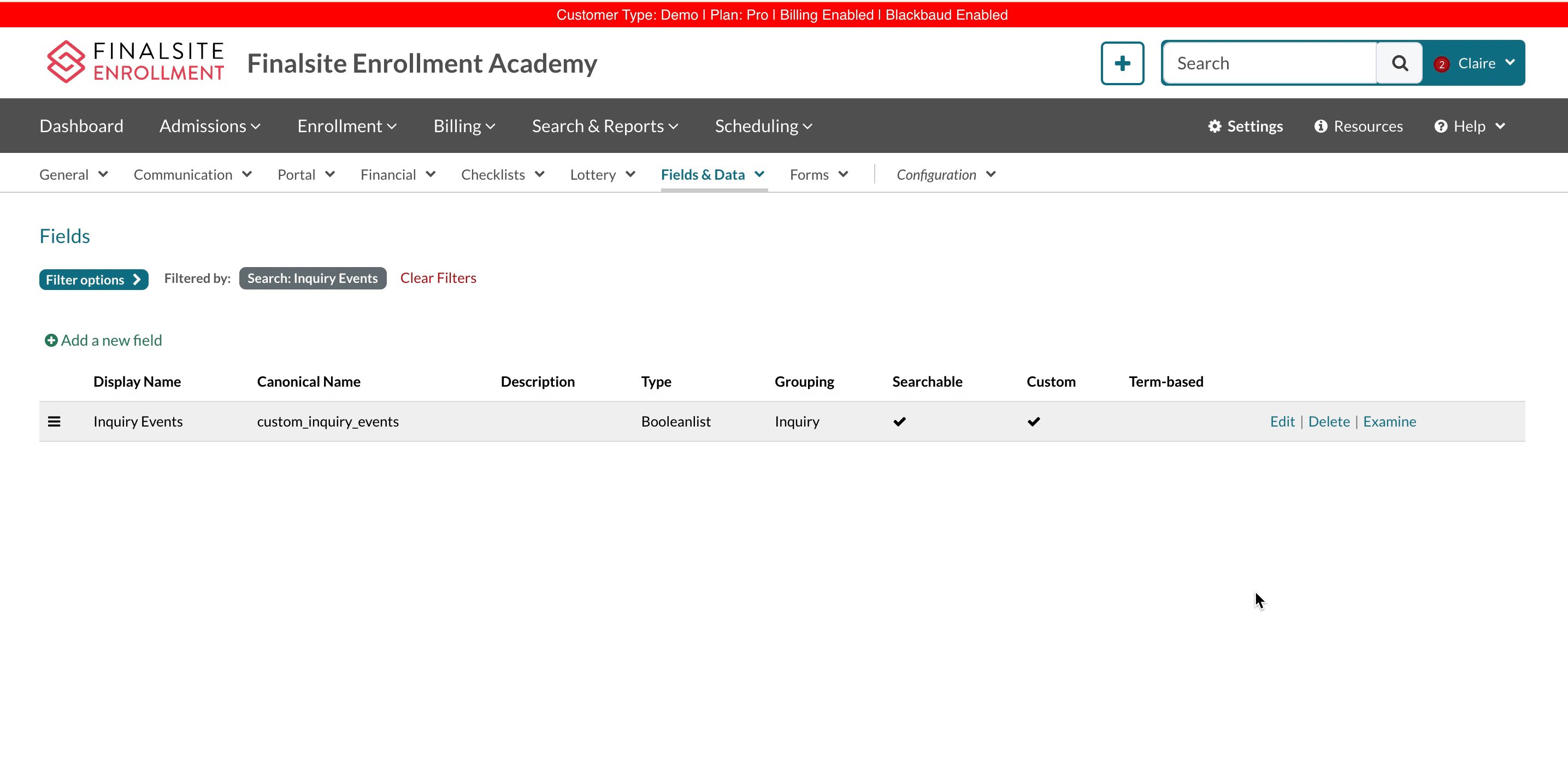
11. Click Fields.

12. We need to search for the field. We'll use the canonical or internal name that we found in the form.
Click Filter options to open the search option.

13. In the search box, type in "custom_inquiry_events."

14. Click Apply Filter to search for the field.

15. Here is the Inquiry events field. Select Edit to open the edit pop up window.

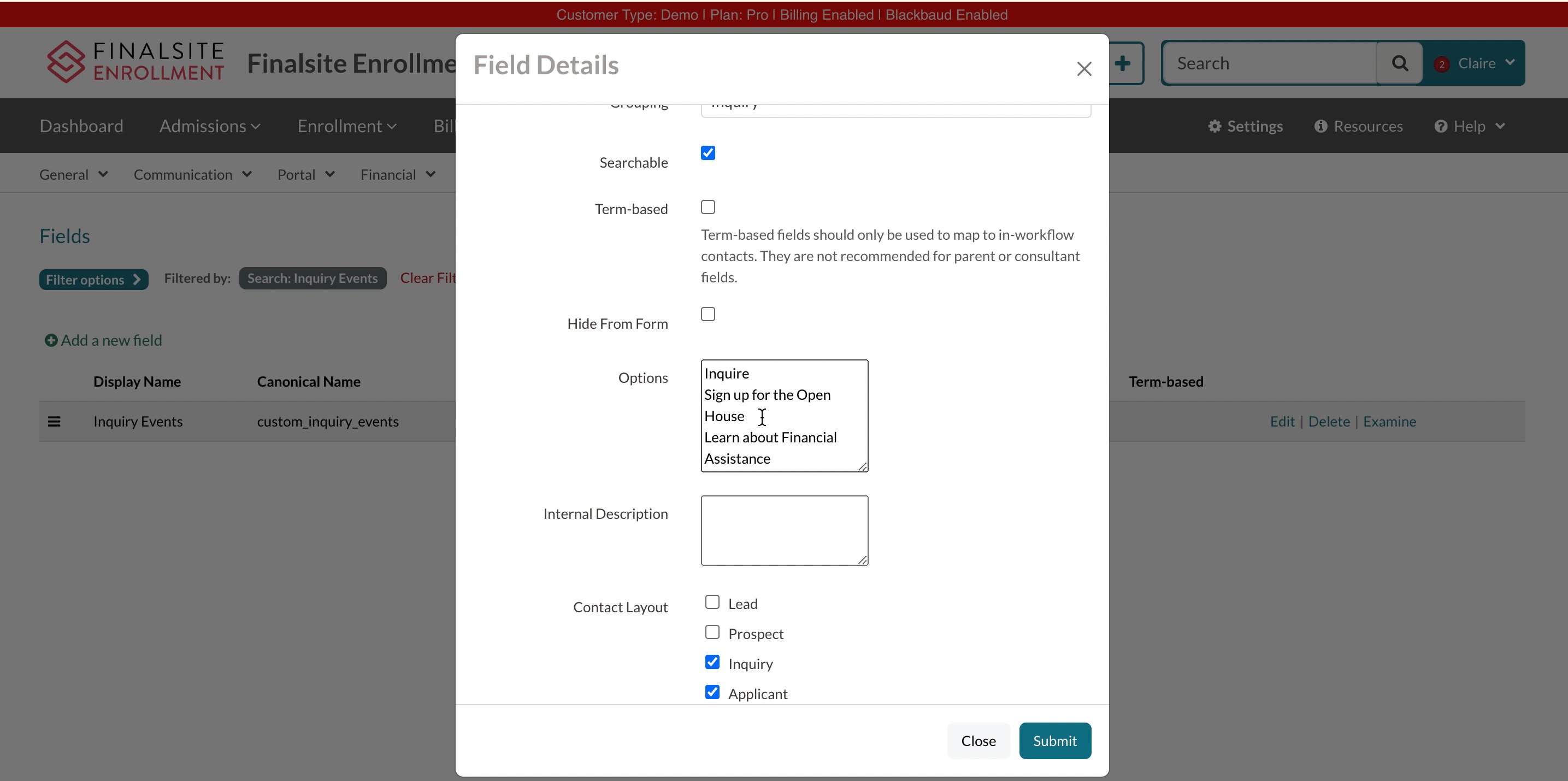
16. This is where we can add the new call to action option so that it appears on the Inquiry form.
Select the options box.

17. We're adding a tour calendar to our inquiry form.
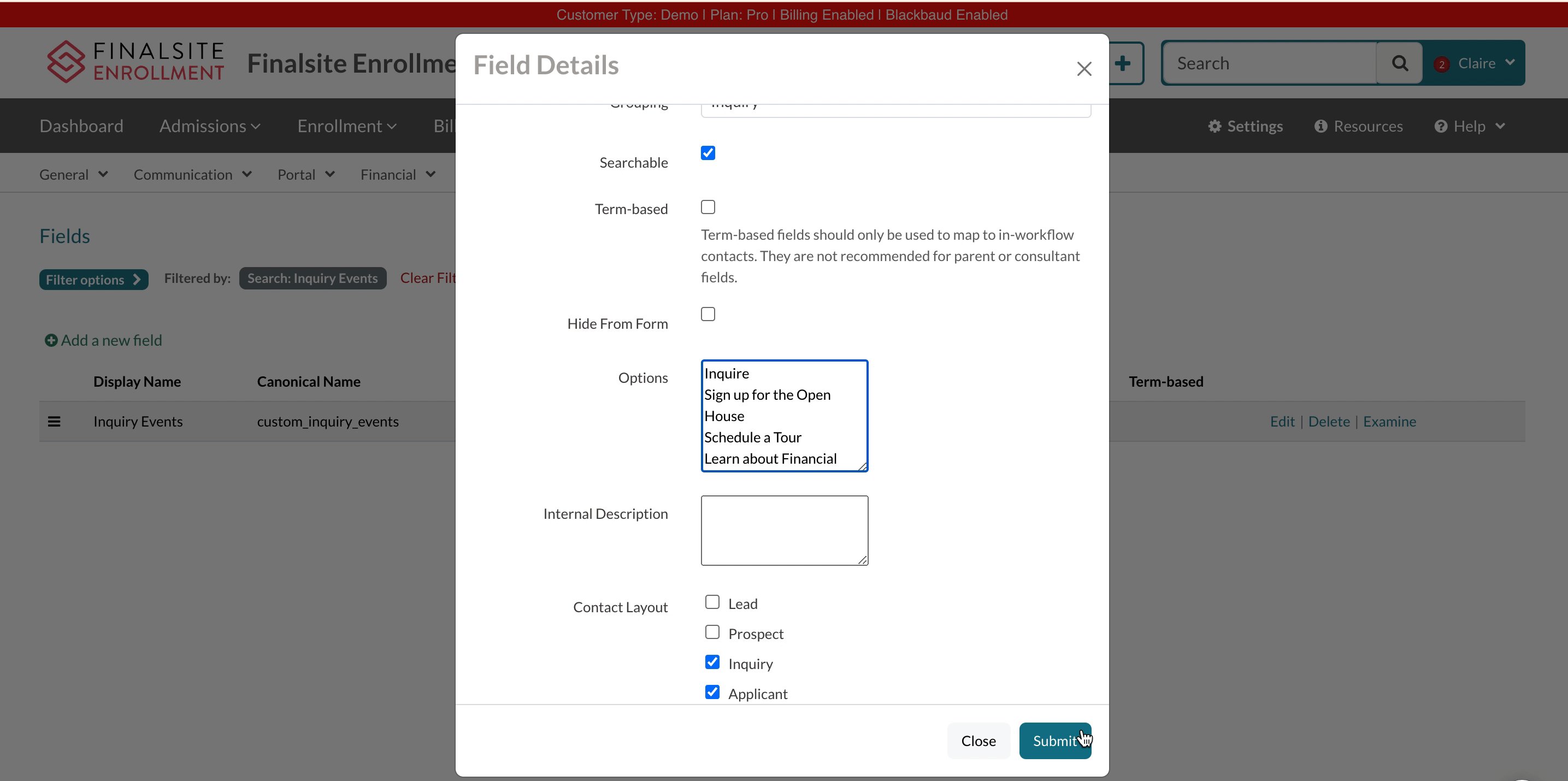
In this box, enter the text "Schedule a Tour" to add it as one of the options.

18. Click Submit to save your update to the field.

19. Next, we'll edit the Inquiry form to tell it what to show if a parent selects the new Schedule a Tour option.

20. Start by navigating back to the Inquiry form edit page.
Click Forms to expand the menu.

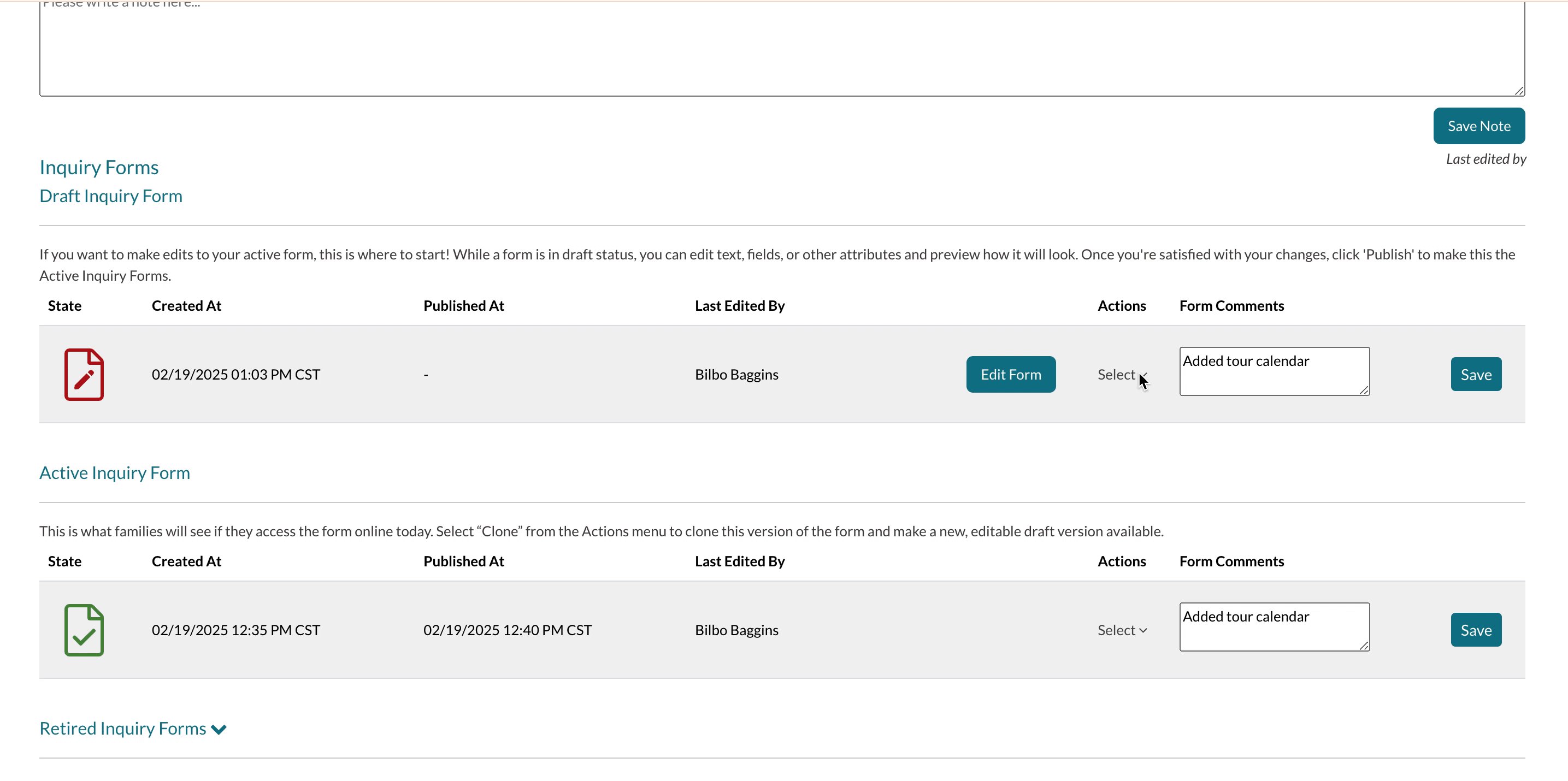
21. Click Inquiry Forms.

22. You need to make a draft of the form in order to edit it.
Click Select to open the menu.

23. Click Clone to make a draft of the form that we can edit.

24. Next, you need to open the backend of the form. On the newly created draft, click Select to open the menu.

25. In the menu, select the Go to Advanced Form Editor option.

26. Now you are in the Advanced Editor.
Click on Edit to enter the backend of the form.

27. We are going to add in new sections that will show when parents click on the Schedule a Tour option.
The first section we are adding is a Section Header. We'll add it below the Inquiry Events field. Click Actions to open the menu.

28. Select the Add field below option.

29. Select to open the Type dropdown.

30. Select the Section Header option.

31. In the Prompt section, enter the text that you'd like to use to title the tour section. In this example, you can type "Schedule a tour!"

32. Now we'll connect this header to the option we added to the call to action field. Select the Show/hide this field based on other fields checkbox.

33. Click to open the Depends on Field box.

34. In the dropdown, select the custom inquiry events field.

35. This section and the others that you will add should all be mapped to the student. Click into this box to open the dropdown.

36. The child option maps the form section to the student. Select CHILD.

37. Click to open the Show for these values dropdown.

38. This is what tells the form to show this section if the parent selects "Schedule a Tour" in the call to action section of the inquiry form. Choose the Schedule a Tour option.

39. Now you're finished adding a section header that will show when a parent selects the tour option! Next, we'll add a comment field below the header to give families a little more information about the tour.
Click Actions to open the menu.

40. Select the Add field below option.

41. Click to open the Type dropdown.

42. The comment option will allow us to add a short message about the tour. Select Comment.

43. In the comment box, type in a short message introducing families to the event. In this example, you can enter "Join us for a tour of the campus!"

44. Select the Show/hide this field based on other fields checkbox.

45. Click to open the Depends on Field dropdown.

46. Select custom inquiry events from the options.

47. Click to open this dropdown.

48. Select to map the section to the CHILD option.

49. Select to open the Show for these values options.

50. Select the Schedule a Tour option.

51. You've successfully added a header and comment for the tour. Next, you'll be connecting the actual calendar to the form.
Click on the Actions dropdown.

52. Select the Add field below option.

53. Select the Field dropdown.

54. The Appointment option will allow us to pull in the calendar. Select the Appointment option.

55. Click into the Prompt textbox.

56. Enter a simple text prompt to ask the families to sign up. In this example, you can enter something like "Please sign up here"

57. Now we'll select the calendar that we want to be connected to the form. Click into the Calendar box to open the menu.

58. Select the Tour calendar.

59. Select the Show/hide this field based on other fields checkbox.

60. Click into the Depends on Field box.

61. Select the custom inquiry events option.

62. Click into this box to open the dropdown.

63. Select CHILD

64. Click into the Show for these values box.

65. Select the Schedule a Tour option.

66. Now you've added the calendar to the form! You are ready to click Save at the bottom of the form.

67. Next, you'll publish the form.

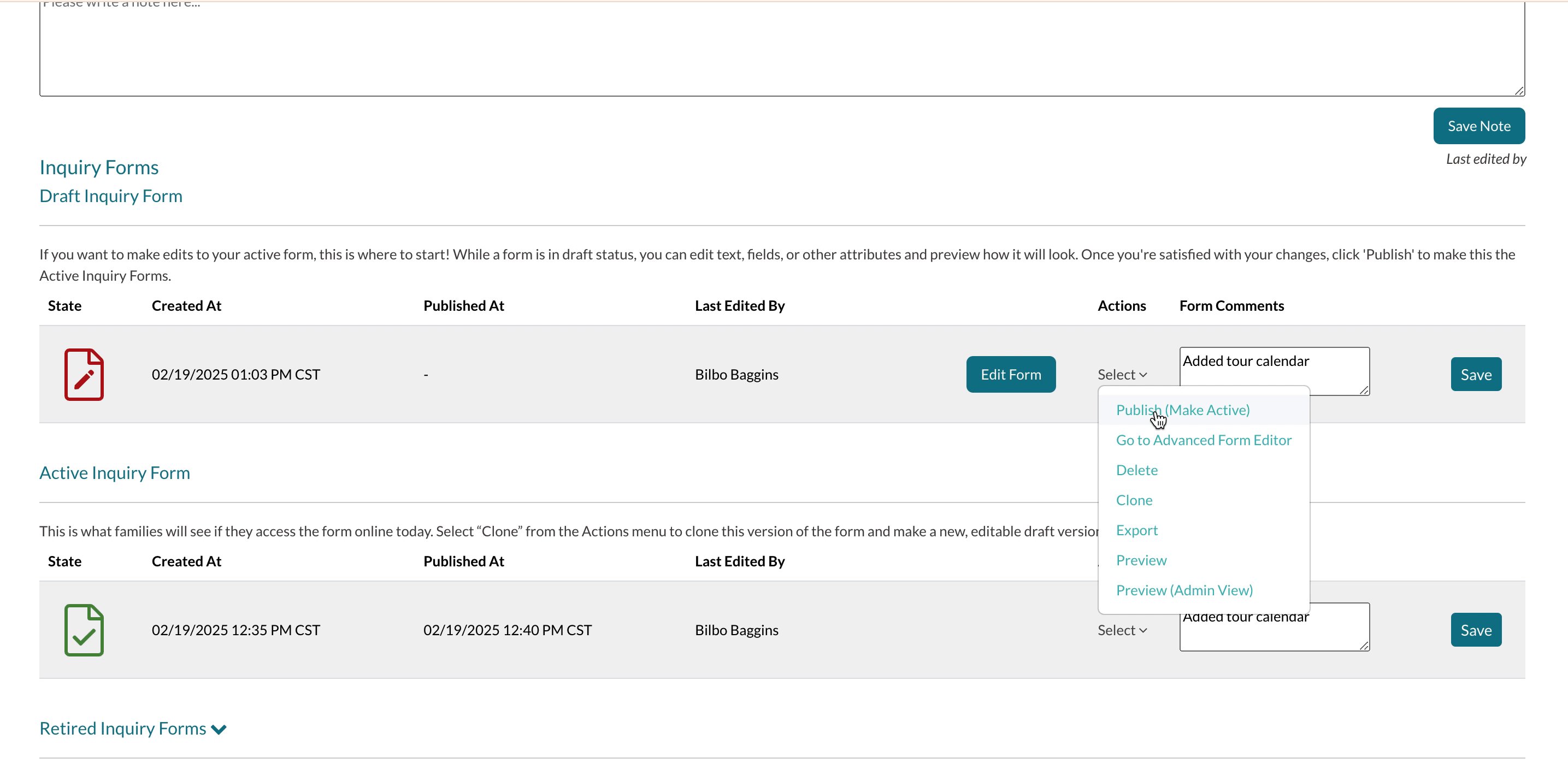
68. In the Actions column of the draft of the form you've been working on, open the Select menu.

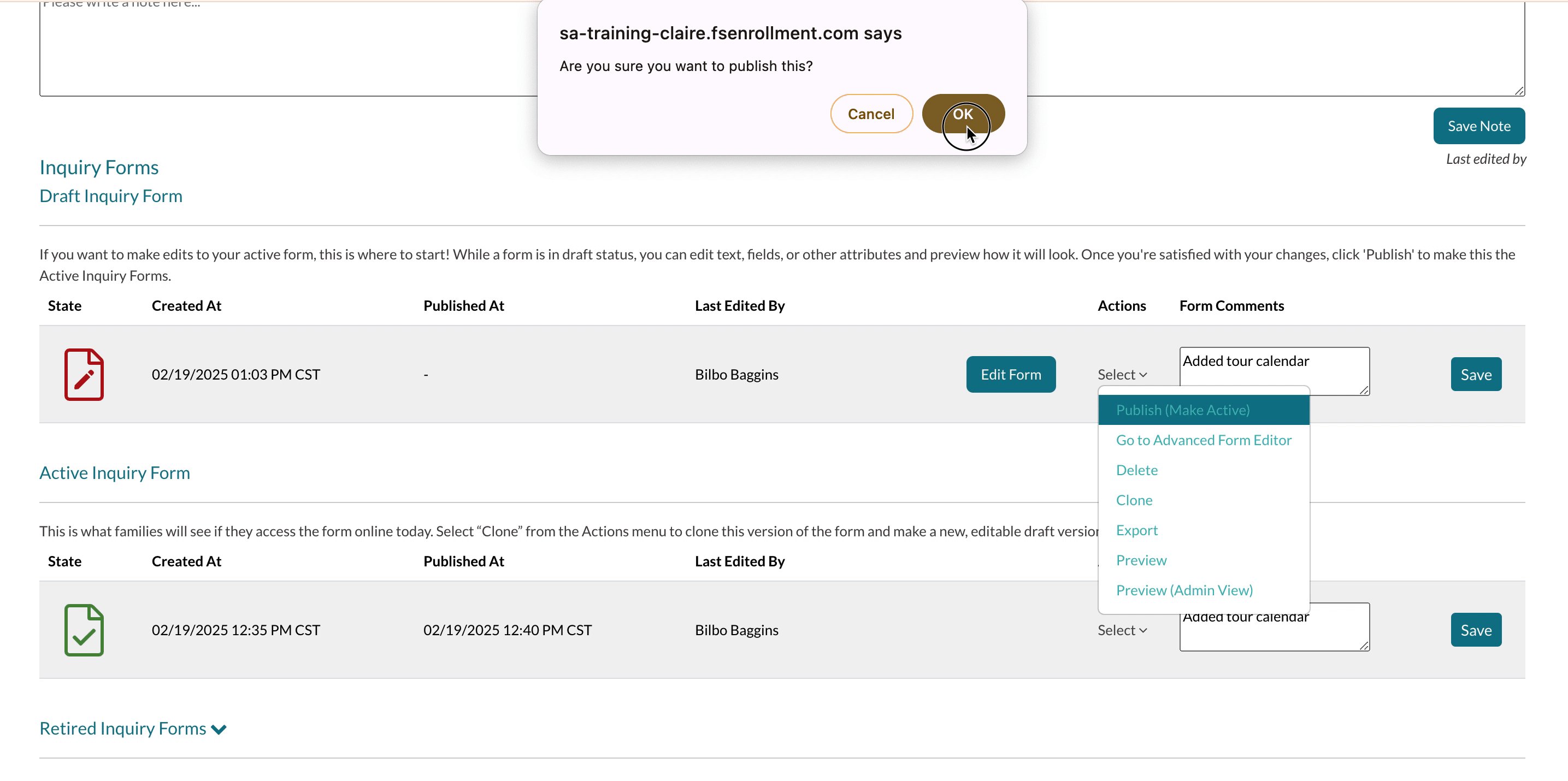
69. Click the Publish (Make Active) option.

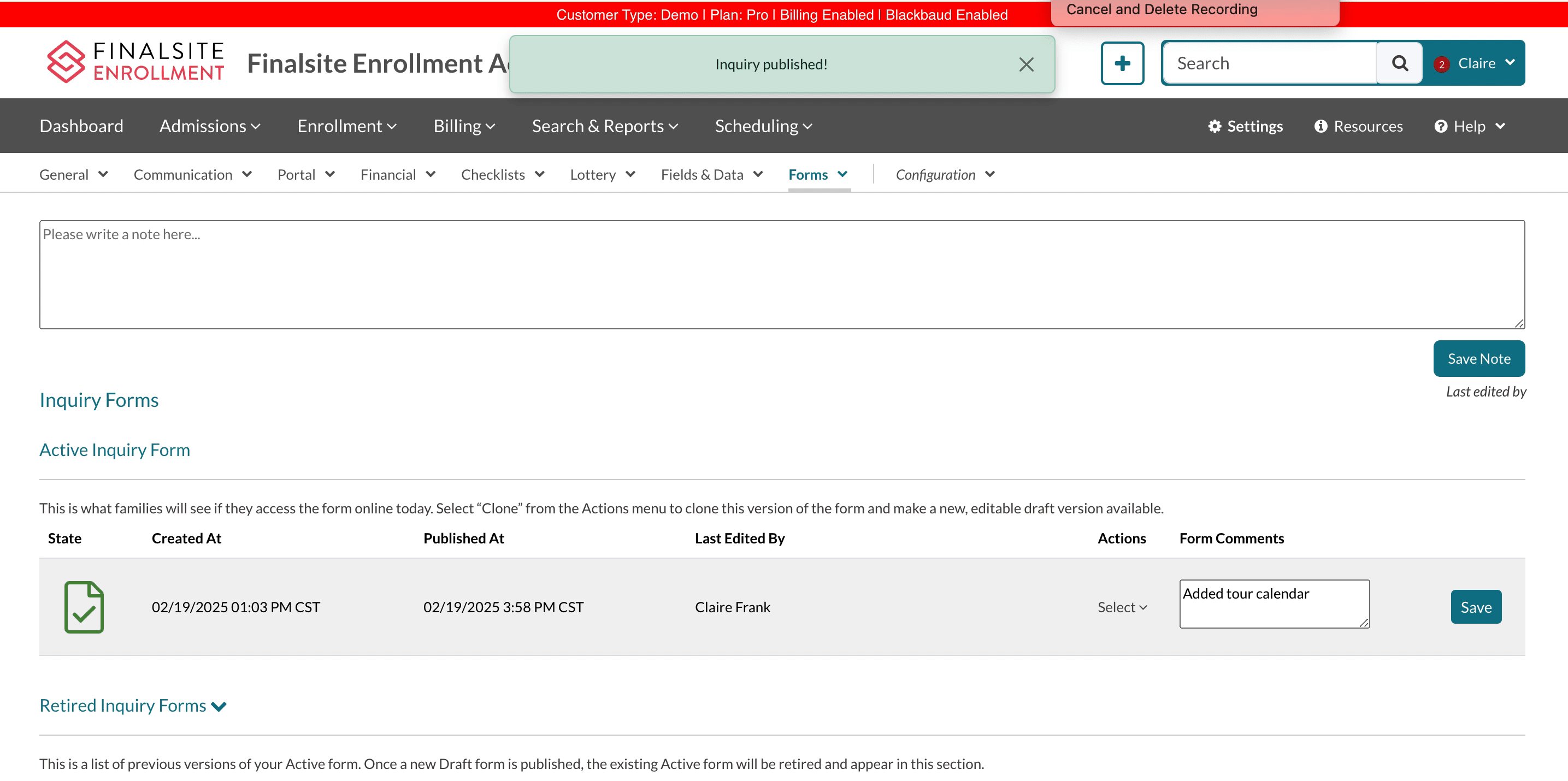
70. Now your form is published! Add a short note to record the history of what was changed. Click into the Form Comments text box.

71. Enter a short description of the update. In this example, you can enter something like "Added tour calendar"

72. Click Save.

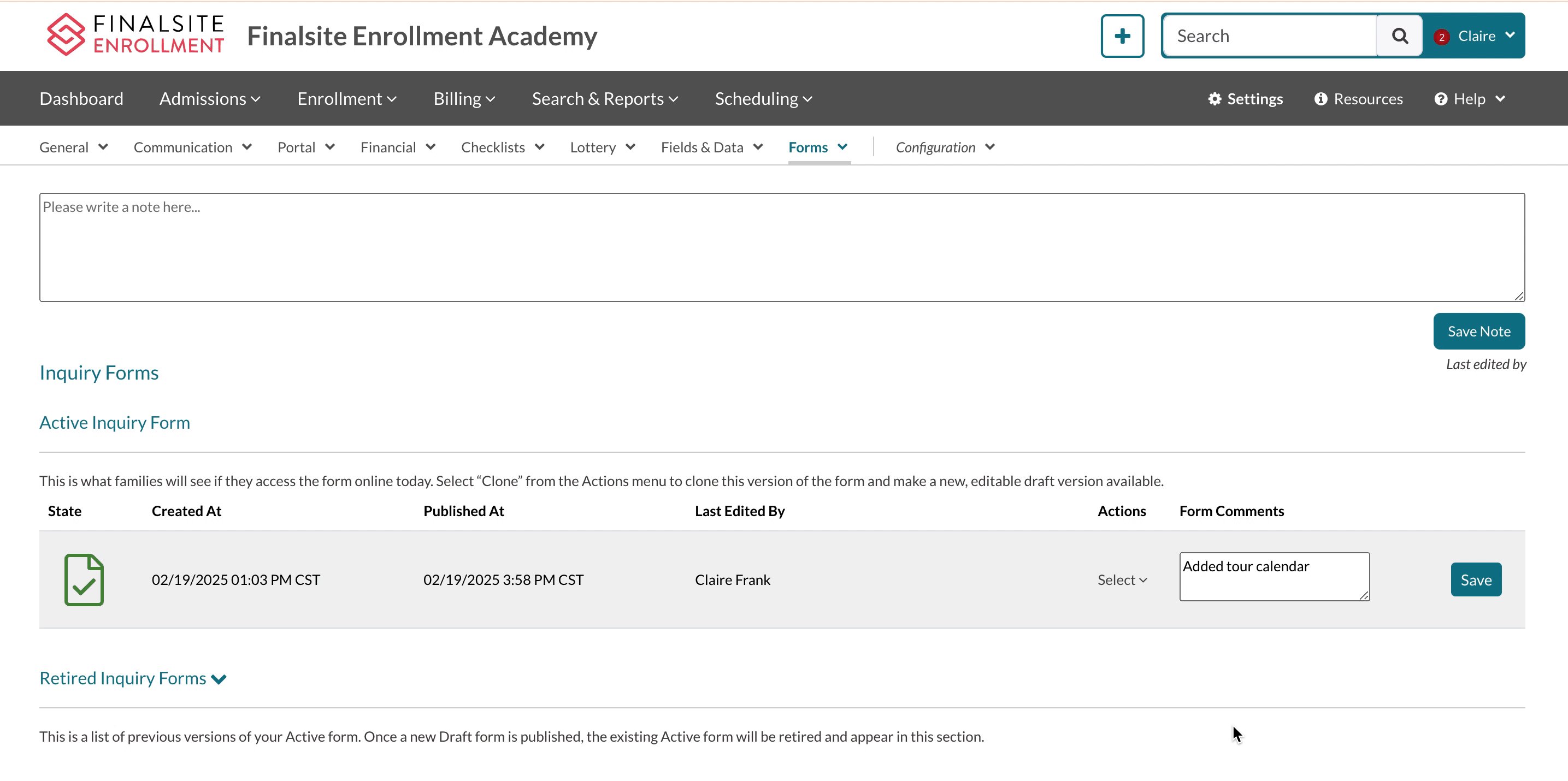
73. The last thing you need to do is check your work!

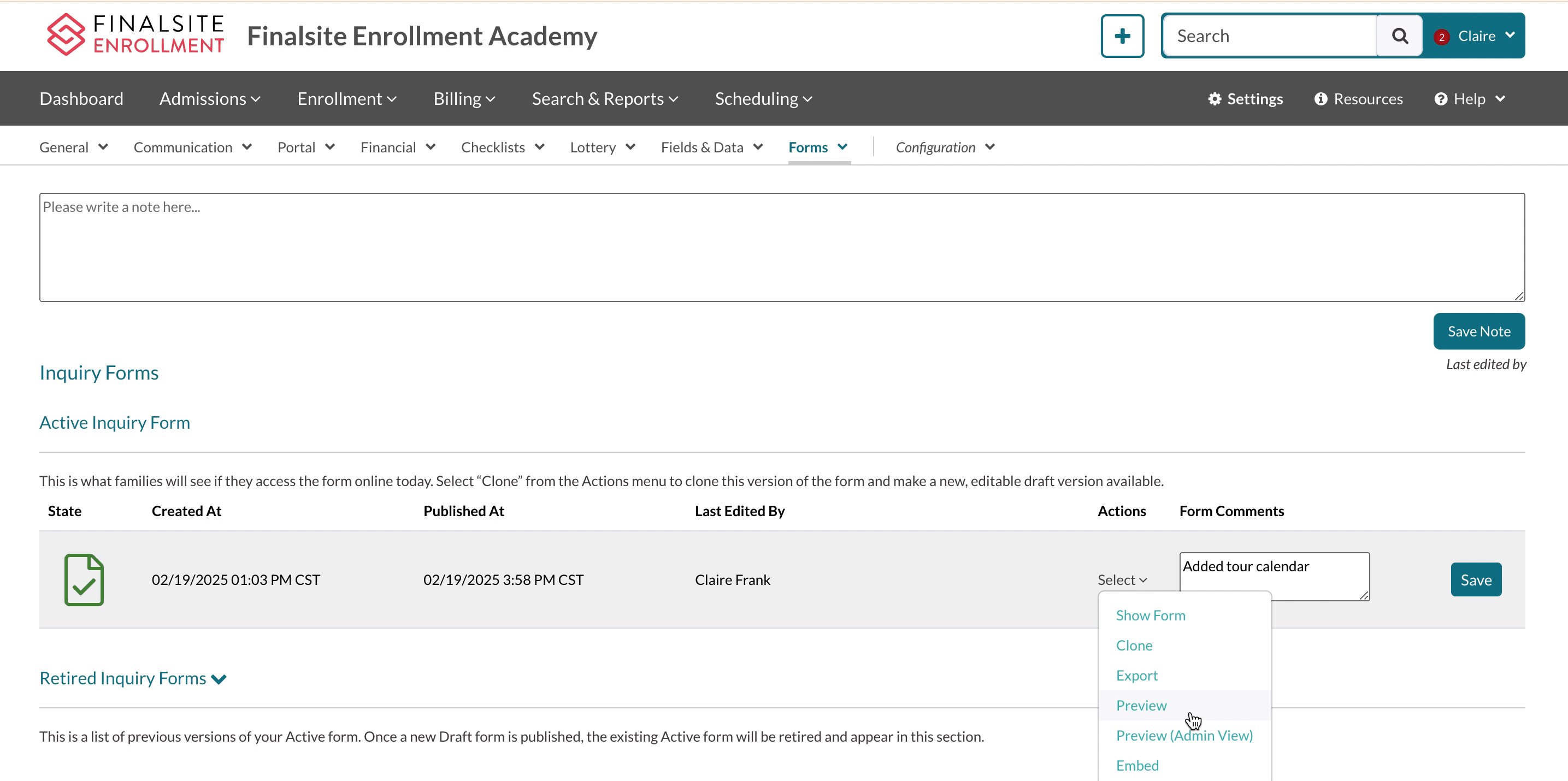
74. Click Select in the Actions menu.

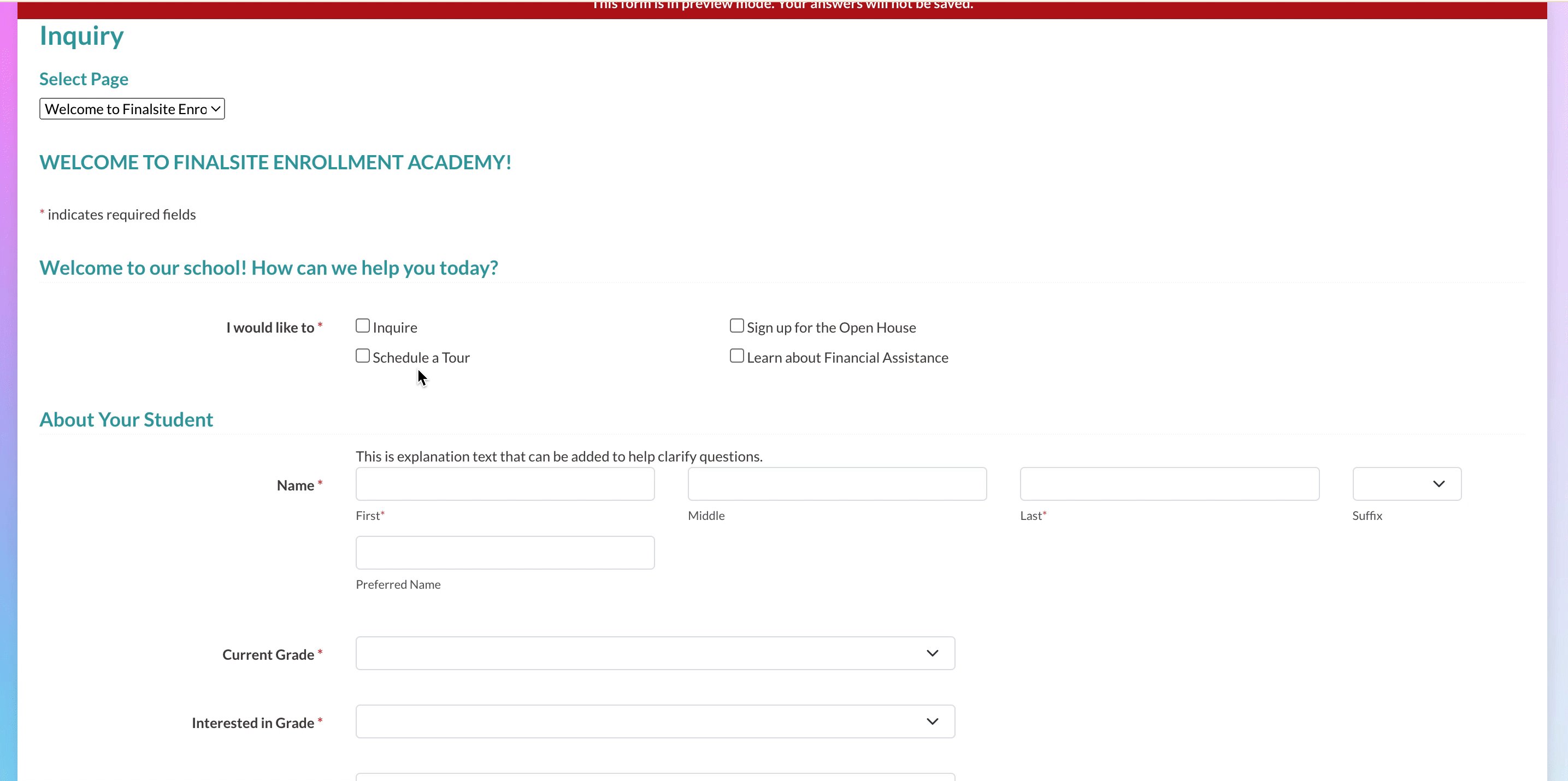
75. Selecting the preview option will open a preview of the form. Click the Preview option.

76. Here's the updated form! Notice the Schedule a Tour option that is now a part of the form. Click it to check whether or not the calendar shows up.
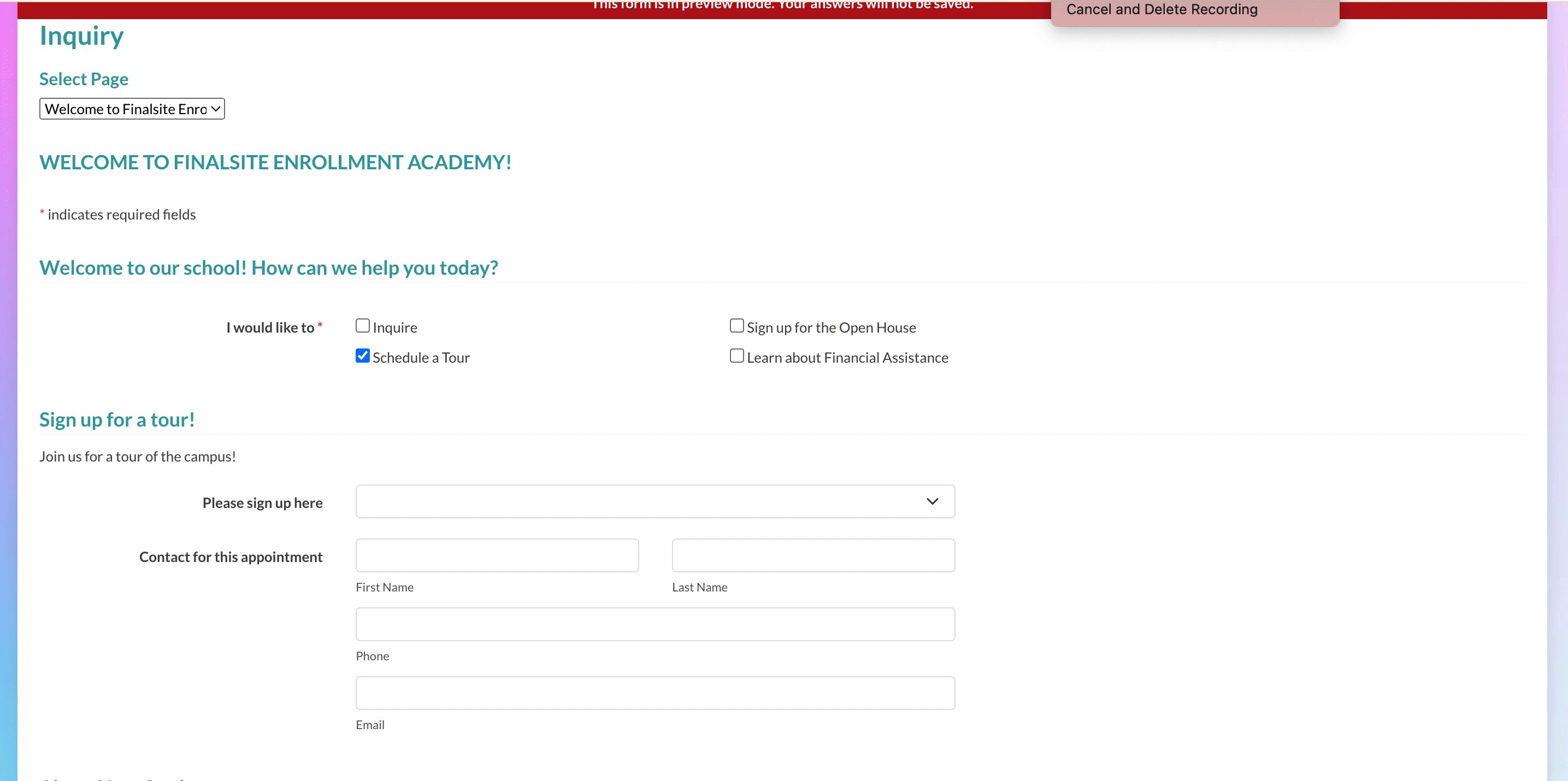
Click Schedule a Tour.

77. Notice that the section header, comment, and appointment sign up are all showing as expected when the Schedule a Tour option is selected.

78. And that's it! Congrats on adding a calendar sign-up to your Inquiry form!







Comments
0 comments
Article is closed for comments.