Overview
Online Forms in Finalsite Enrollment help you tailor the experience for families by showing only the questions or sections they need to complete. This is done using custom logic, like field dependencies and filters, to hide or display specific content based on their answers.
Both filters and dependencies are set up within the Advanced Form editor.
Who has access to add and edit forms?
Admin Account Types: System Admins and Admins
Permissions: Any
In this article
Field Dependencies
Field dependencies in a form let you show specific questions (or headers, comments, etc.) based on earlier answers. For example, if you only want certain questions to appear for specific grades, you can set up a dependency based on the grade field. This way, only families with students applying or enrolling in those grades will see those questions.
Real World Example
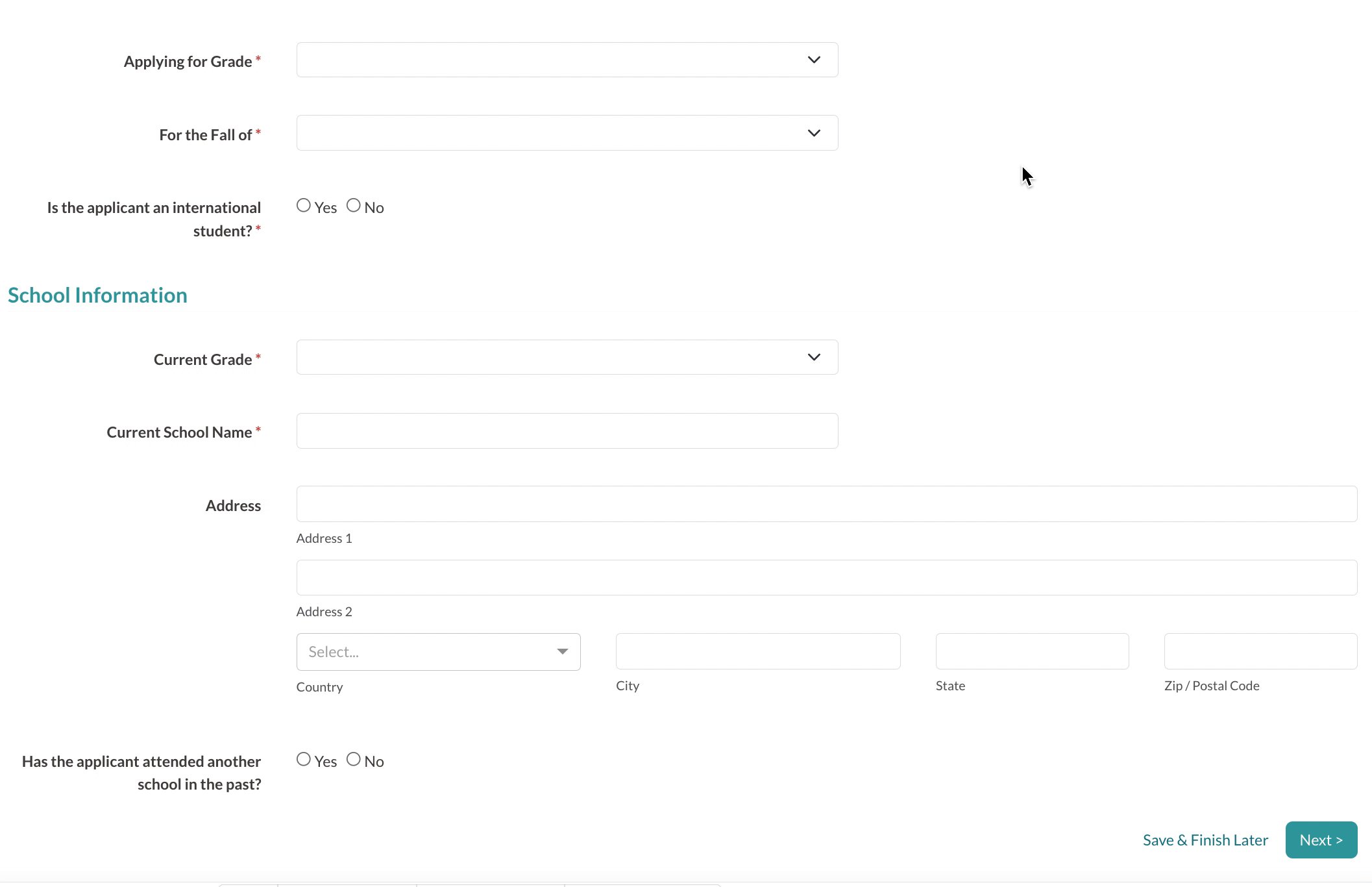
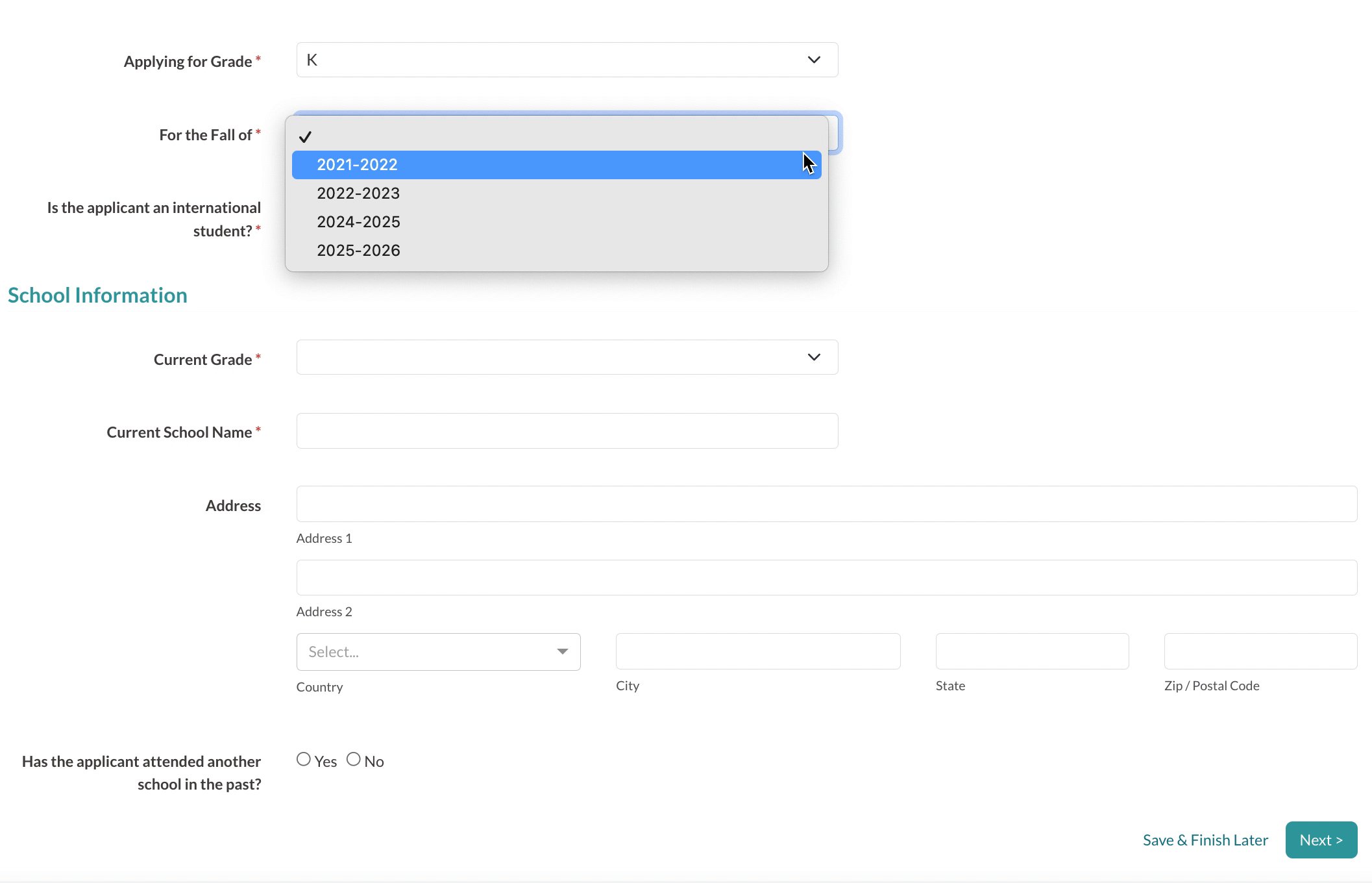
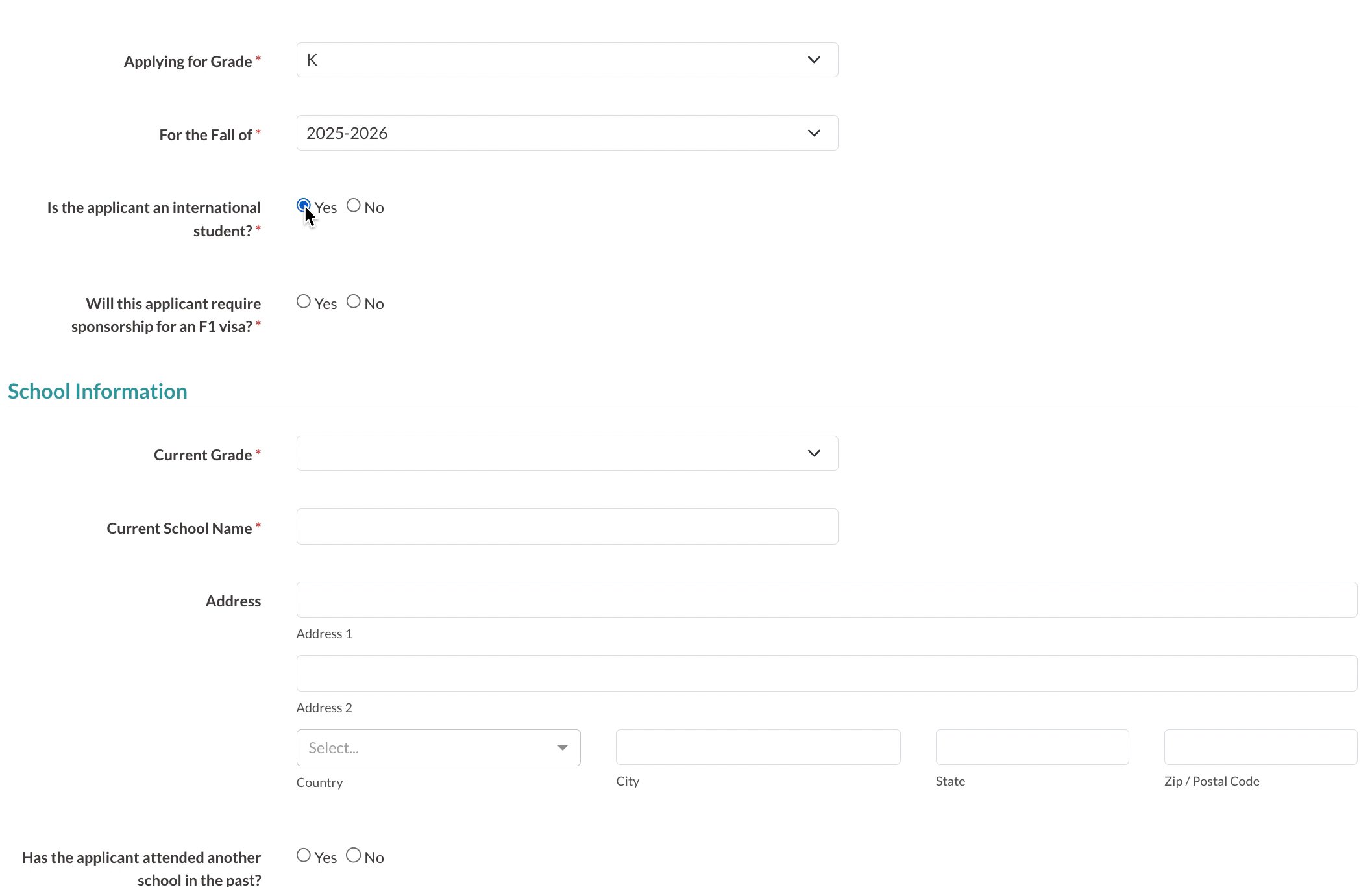
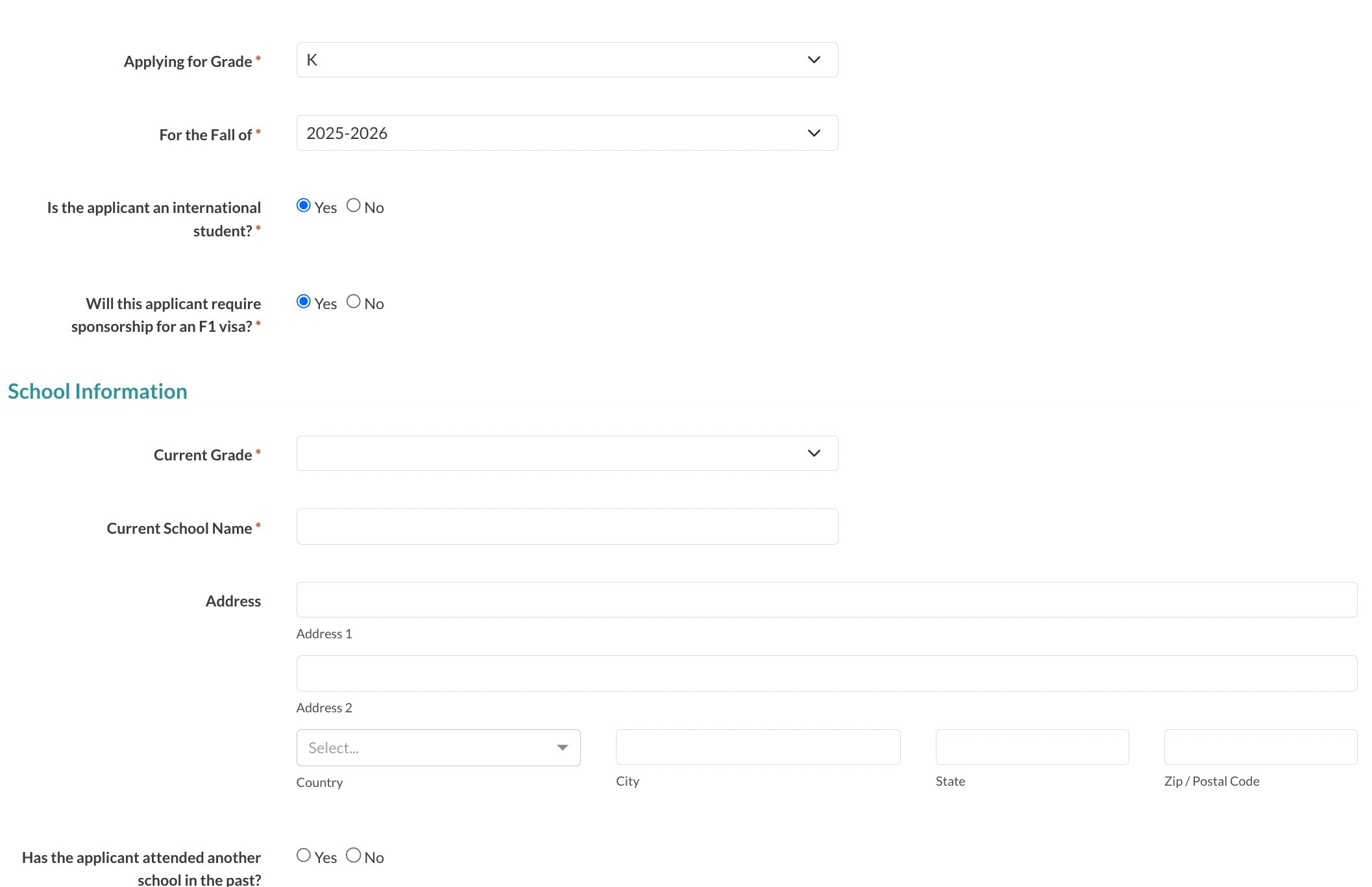
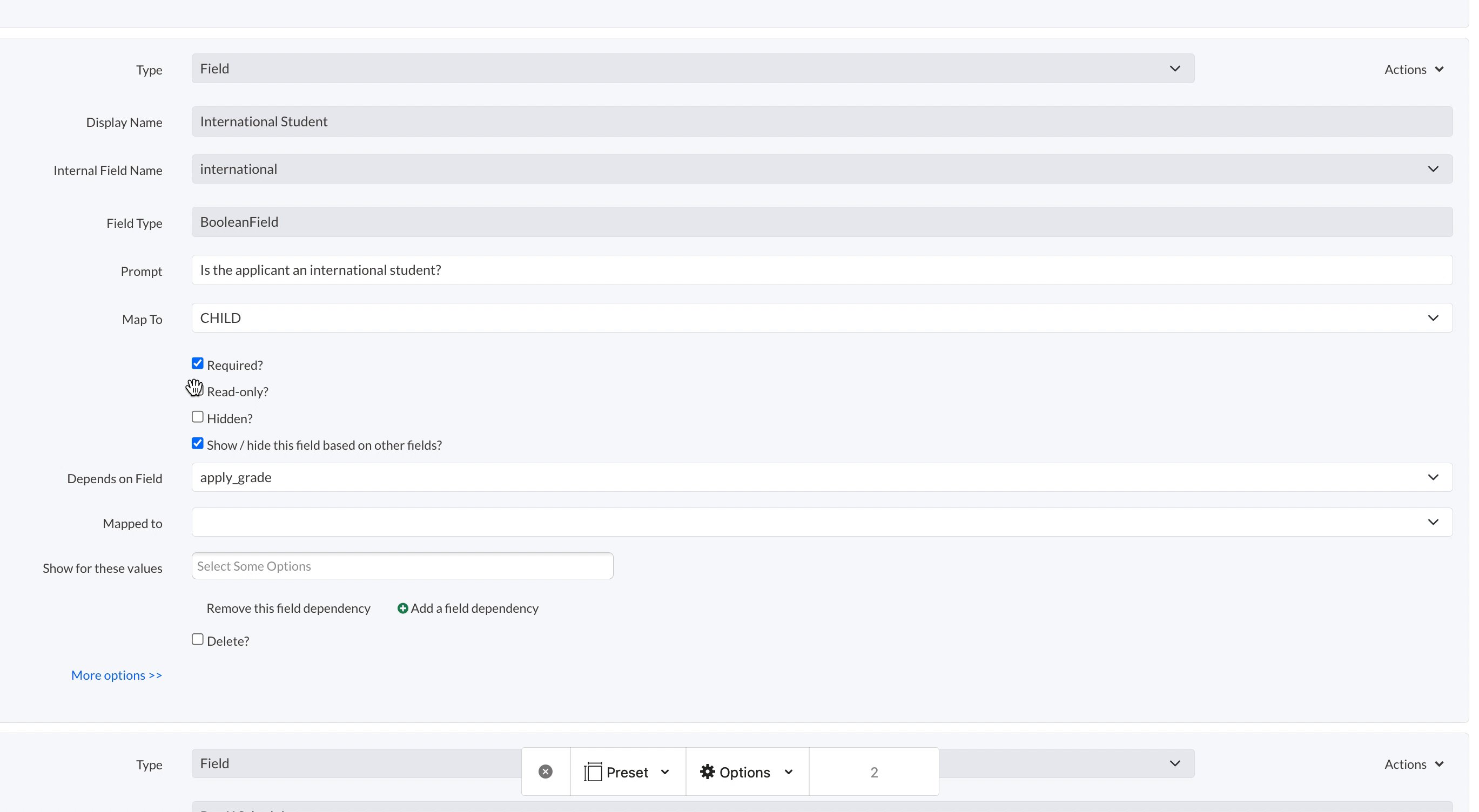
Agatha needs to find out if her international applicants require visa sponsorship. However, since this question doesn’t apply to domestic applicants, she wants it to only appear for international applicants. Using a dependency is the perfect solution for this. Here's an example of what that looks like for families within her form.
The basics
Dependencies are added within the Advanced Form Editor.
You can only add one filter per question.
You can show/hide any type of section (e.g., fields, comments, headers, calendars, etc.).
You can add more than one dependency to a question (or headers, comments, etc.).
To make one question depend on another, you need to give the form the information it needs first. For example, if you want a question to show only for 3rd grade applicants, you must:
- Ask for the student’s grade earlier in the form.
- Or, include the grade field somewhere in the form (you can choose to hide it so it’s not visible to families.)
This ensures the form knows the grade before showing the dependent question.
Adding a dependency
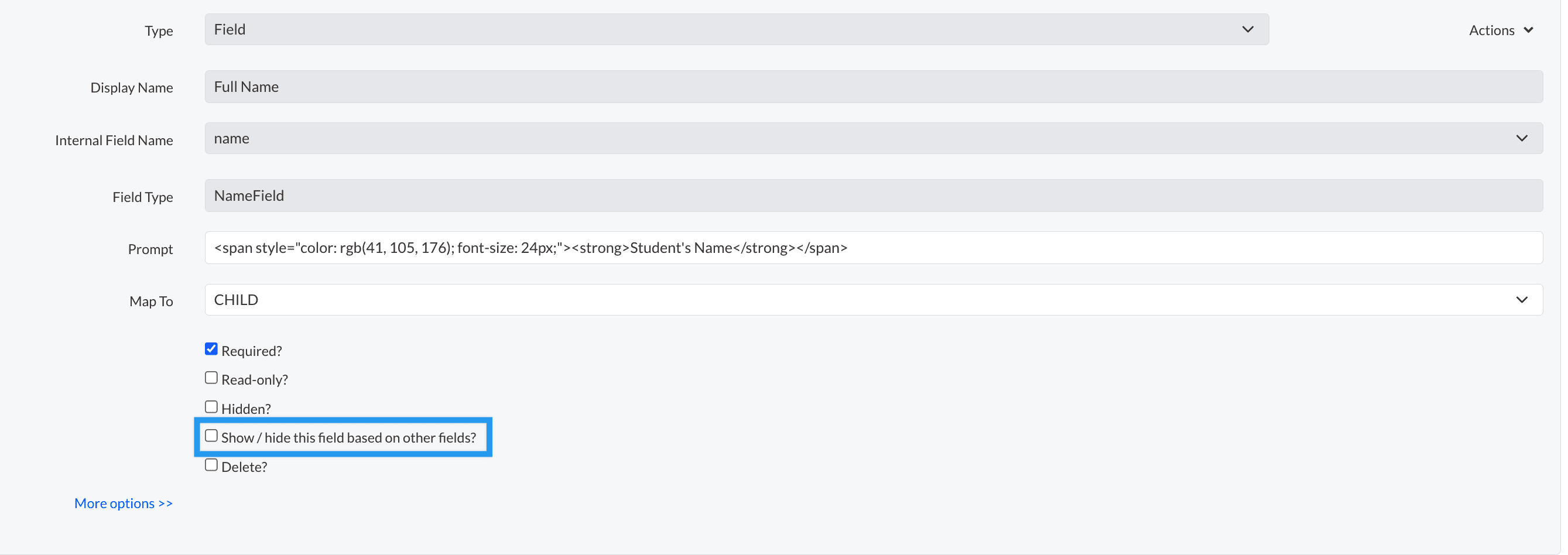
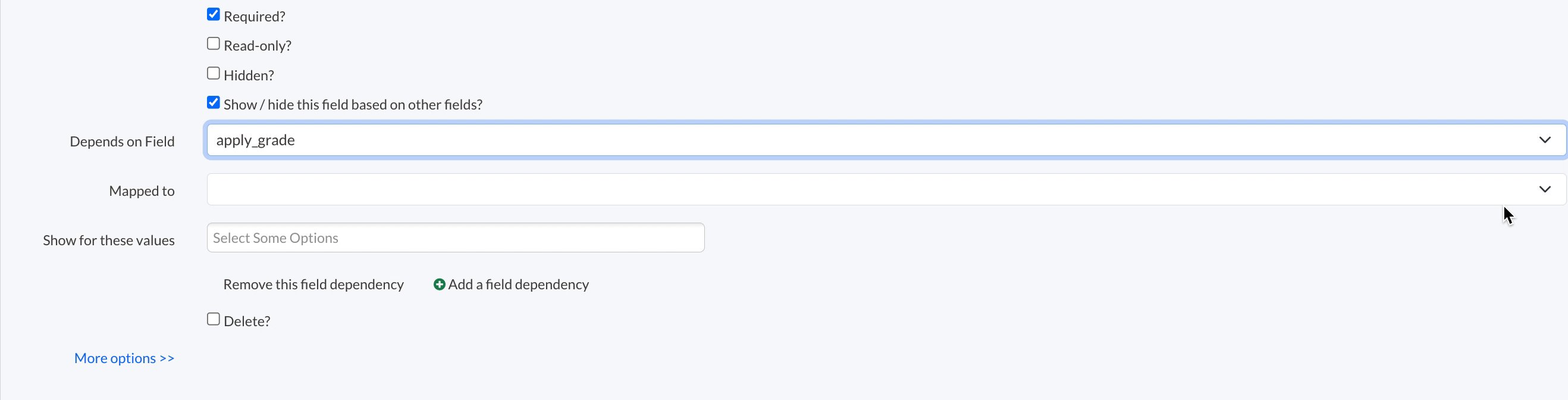
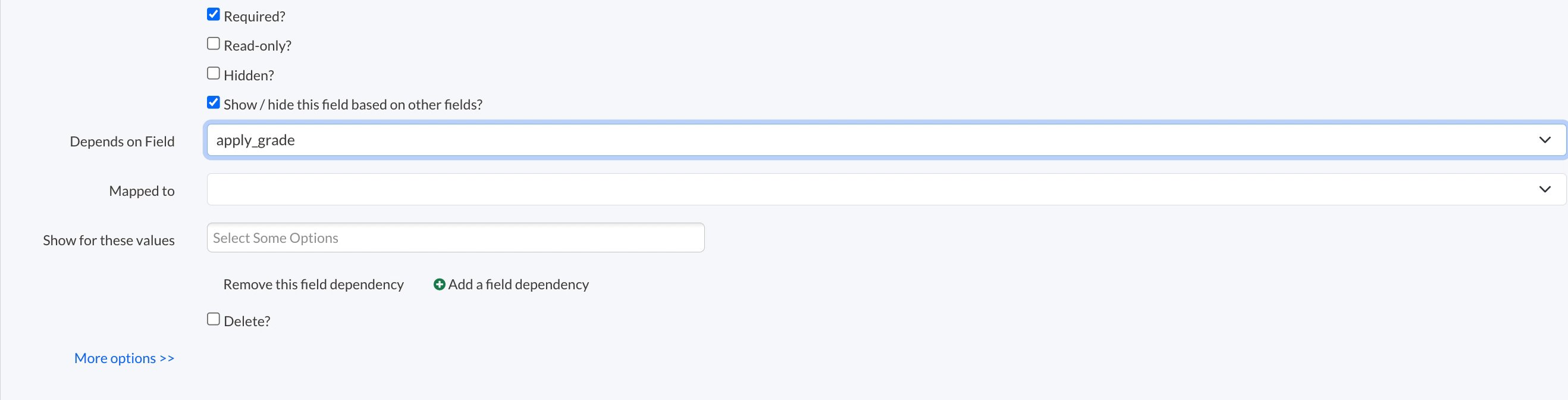
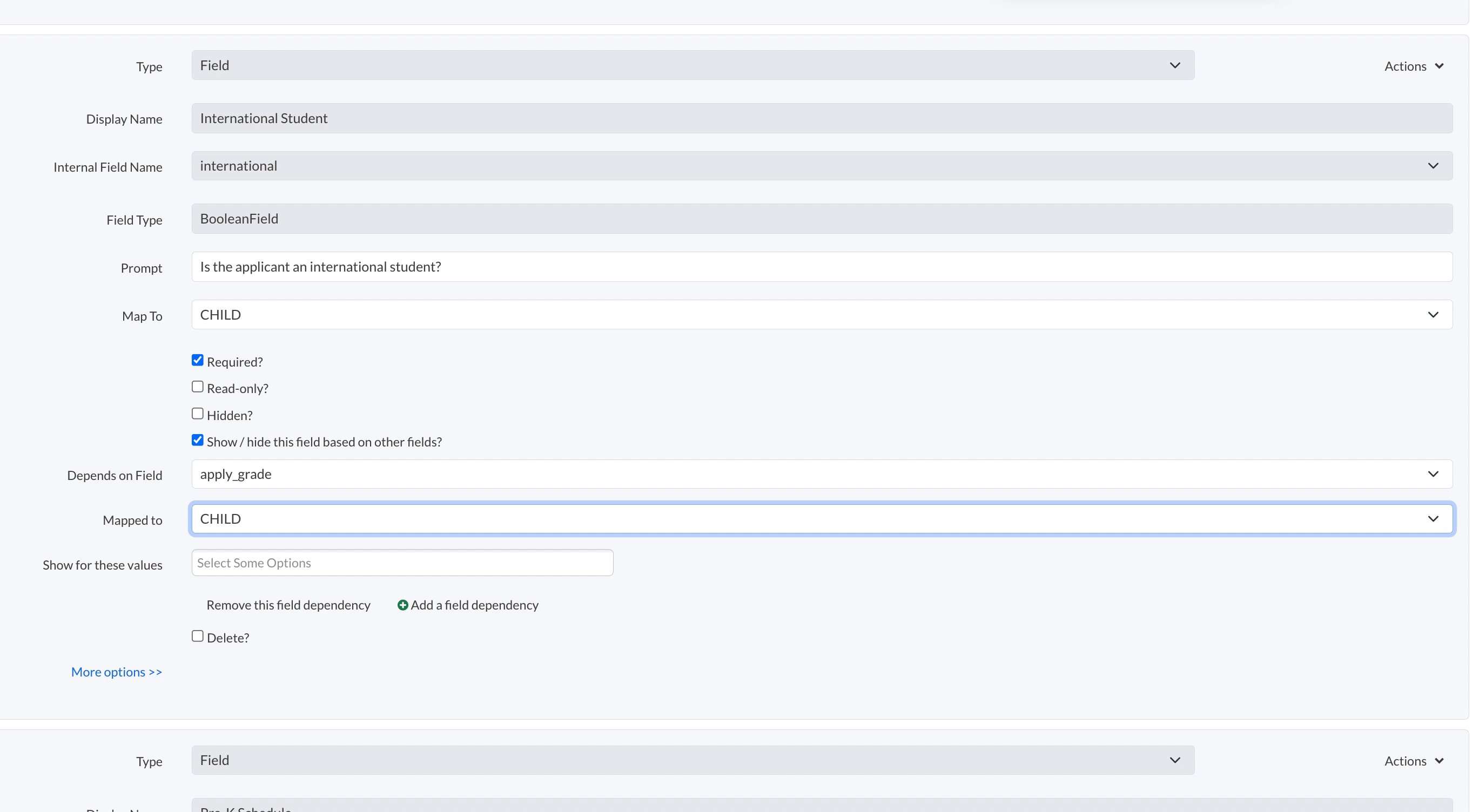
Within the advanced editor, you'll see an option that says Show/hide this field based on other fields?
This is the option that allows you to set up a dependency.
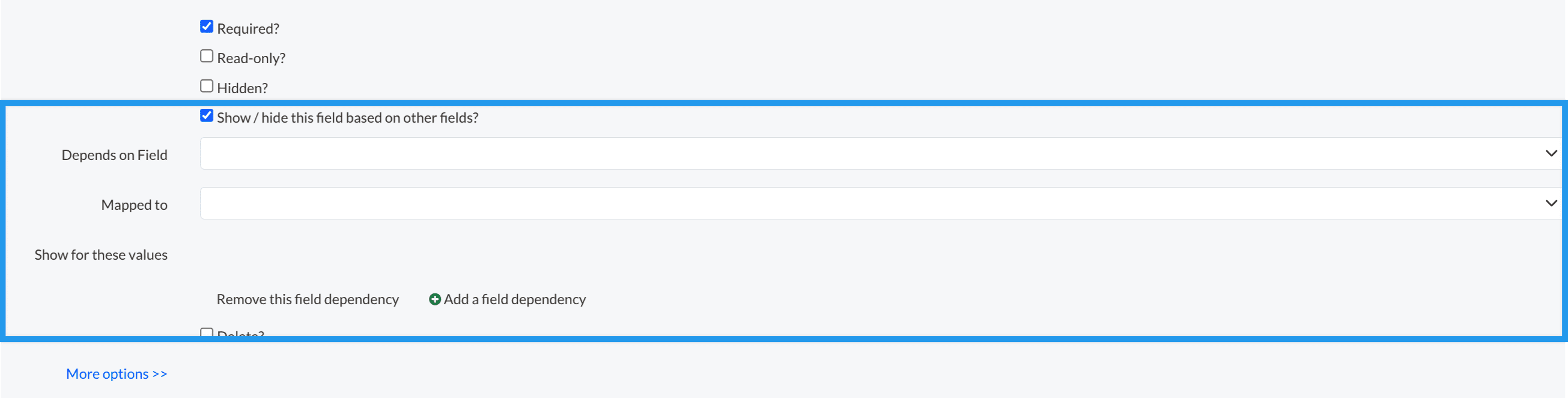
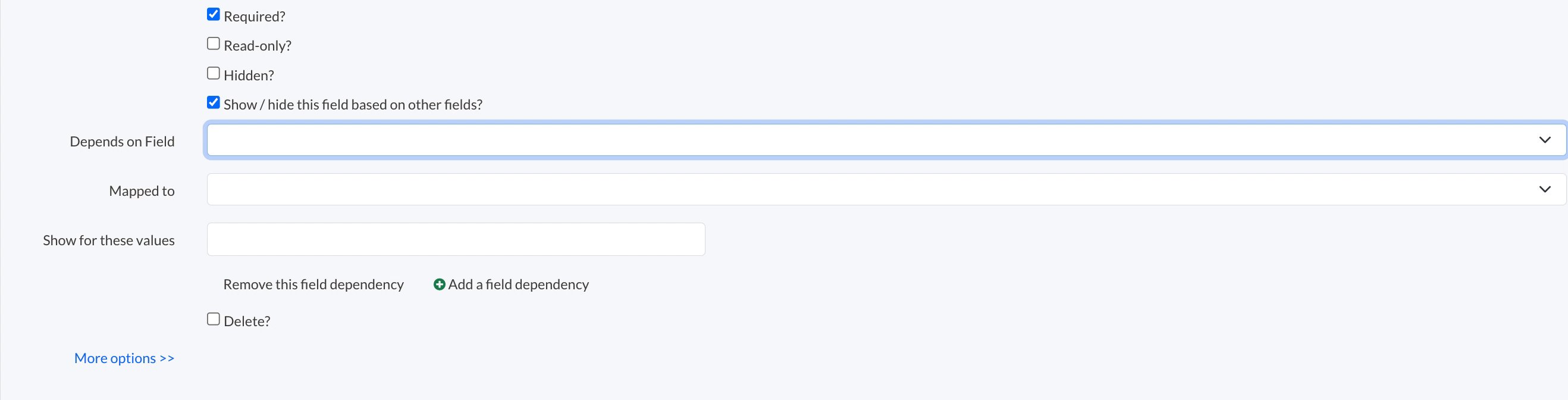
After checking the show/hide checkbox, some additional options will appear.
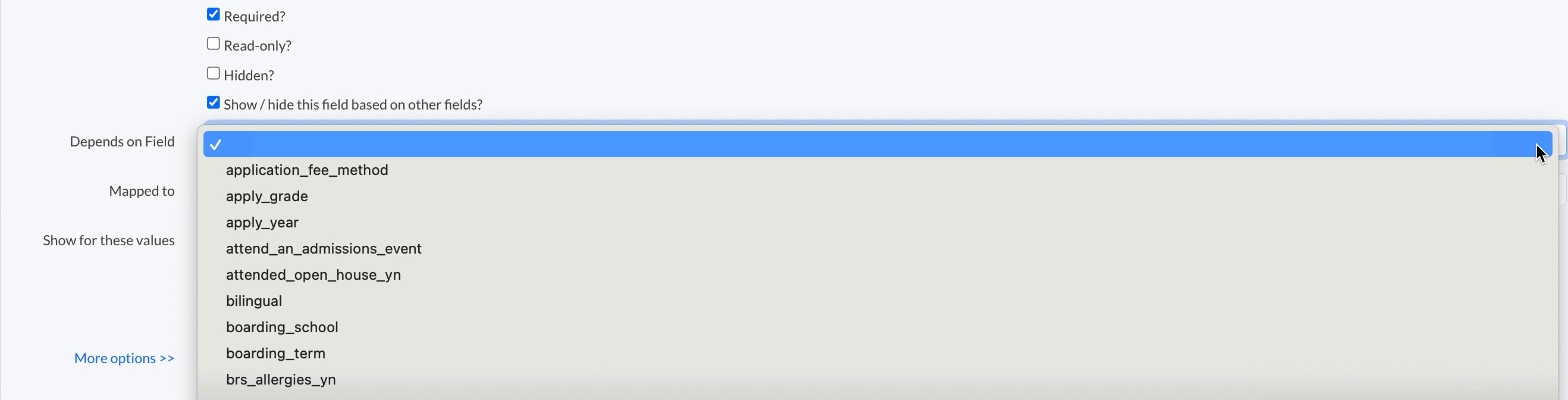
Select an option from the Depend of Field dropdown
In this dropdown, choose the field that will determine when the question (or header, comment, etc.) is shown. For example, if you only want the question to appear for 3rd graders, select the "Grade" field here.
You can find the canonical name for any field from the Fields page under the Settings > Fields & Data menu. You might find this article helpful if you need to locate a canonical name: How to Find Fields.
Select the field that the dependency is Mapped to
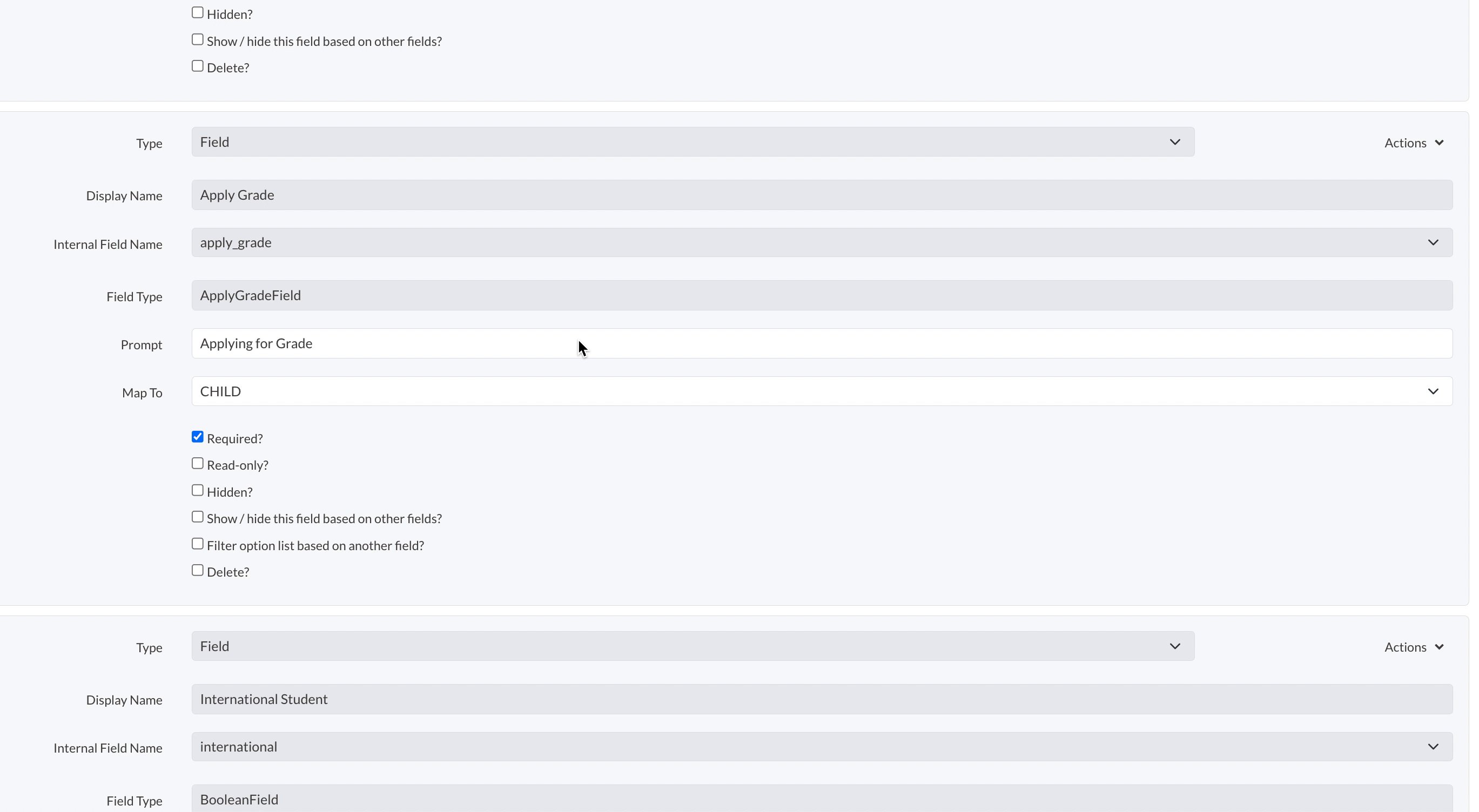
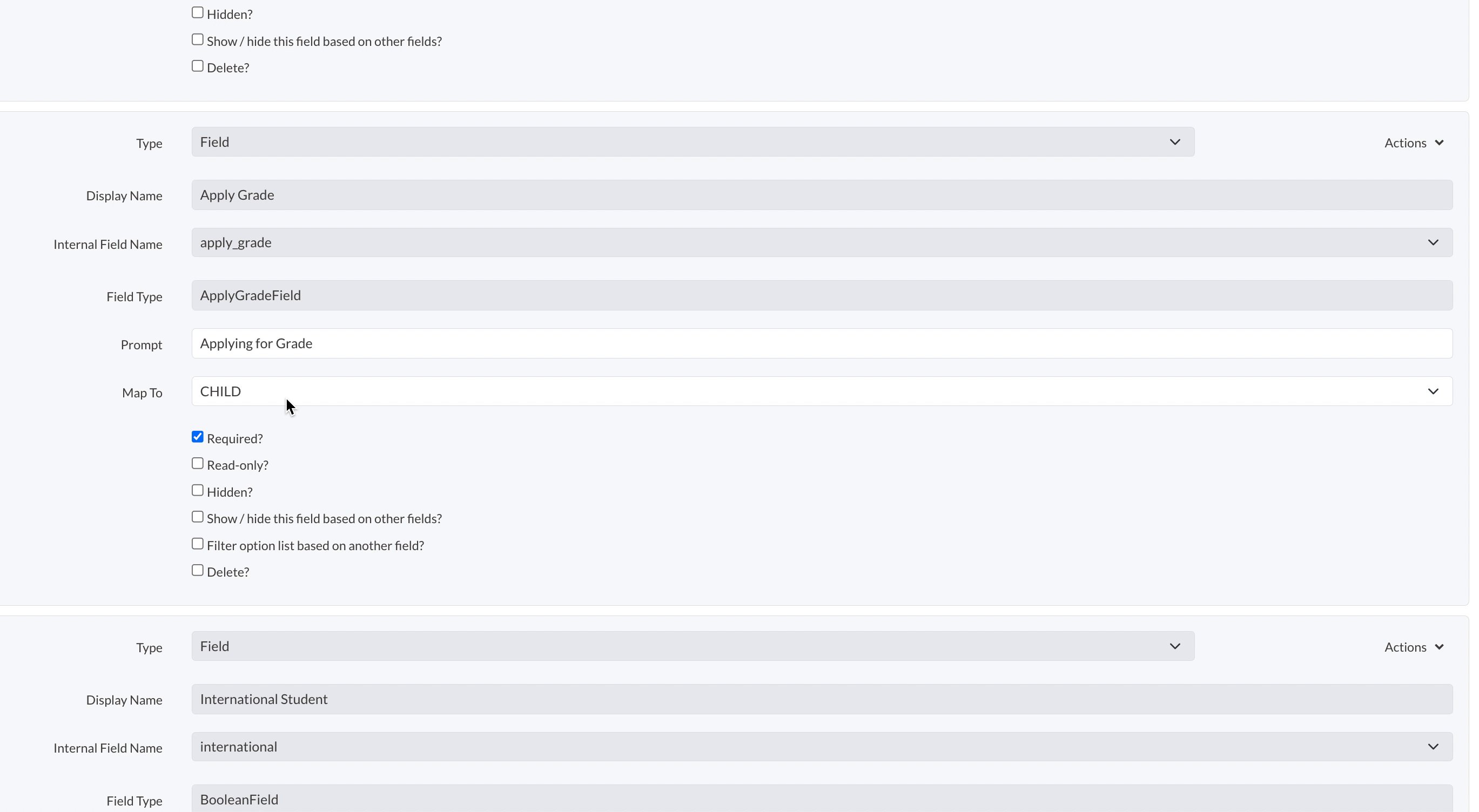
Here, you’ll select what the dependent field should be mapped to, but it needs to match the mapping that it's been given wherever it's originally listed in the form.
For example, if the "Apply Grade" field is mapped to "CHILD" on the form, and the dependency you are setting up depends on grade, the "Mapped To" value must also be set to "CHILD."
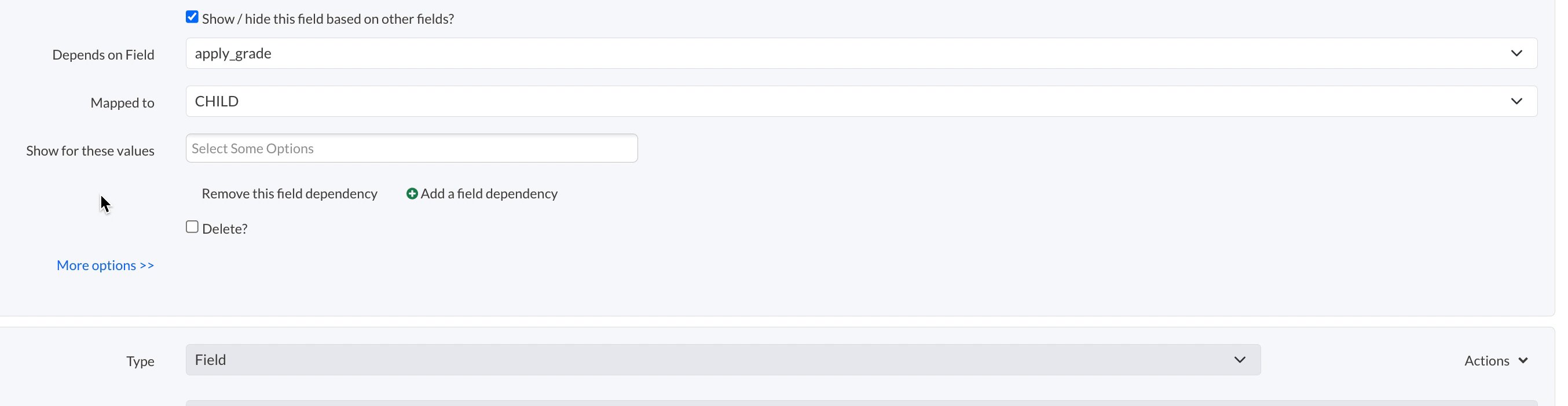
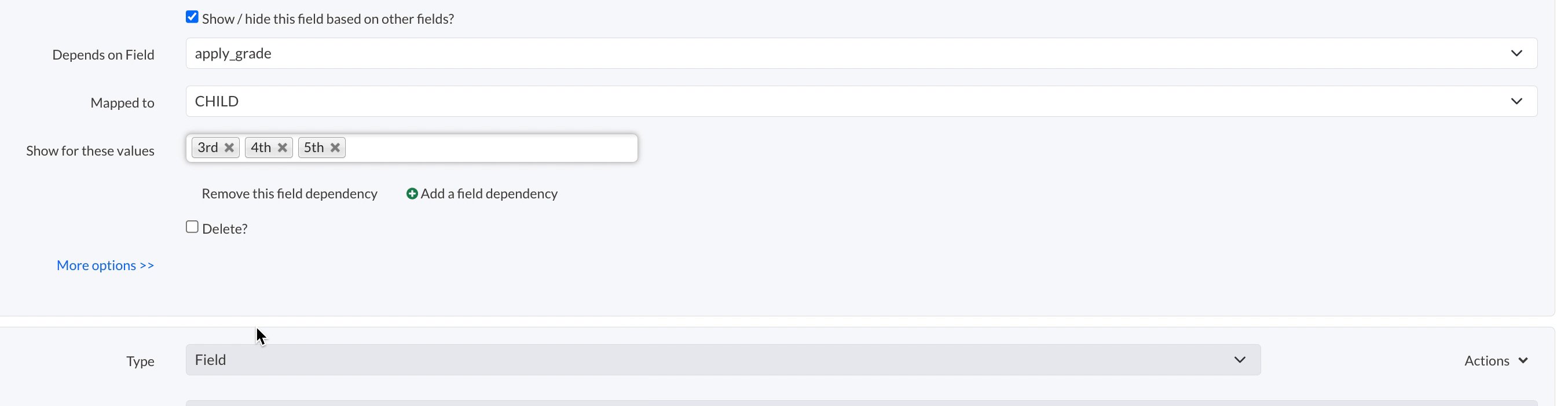
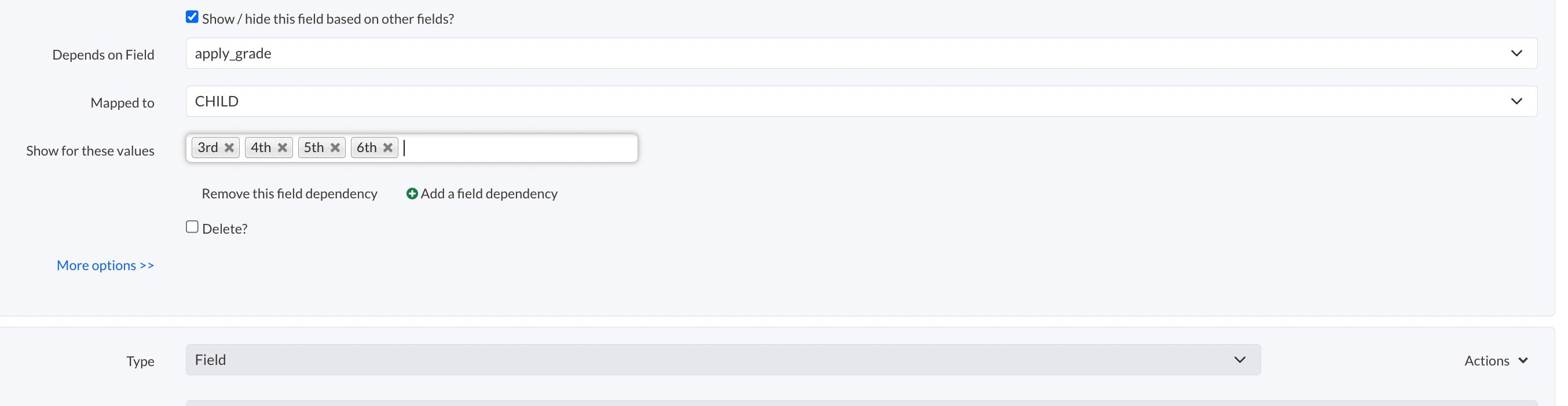
In Show For These Values, select the conditions that need to be met in order to show the field.
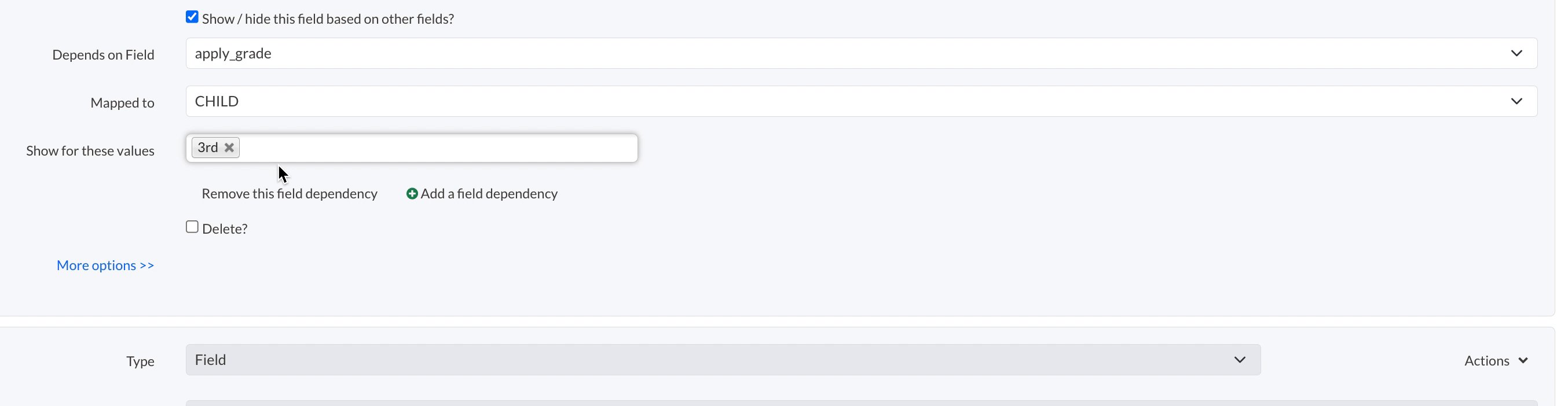
The options you choose here decide when the field will appear. For example, if you are making the question dependent on grade and want it to show only for 3rd graders, select "3rd grade" here. This would mean that only families that select that they are applying for 3rd grade would see this question in their form.
(You don't have to limit this to one selection. For example, you could choose multiple grades here.)
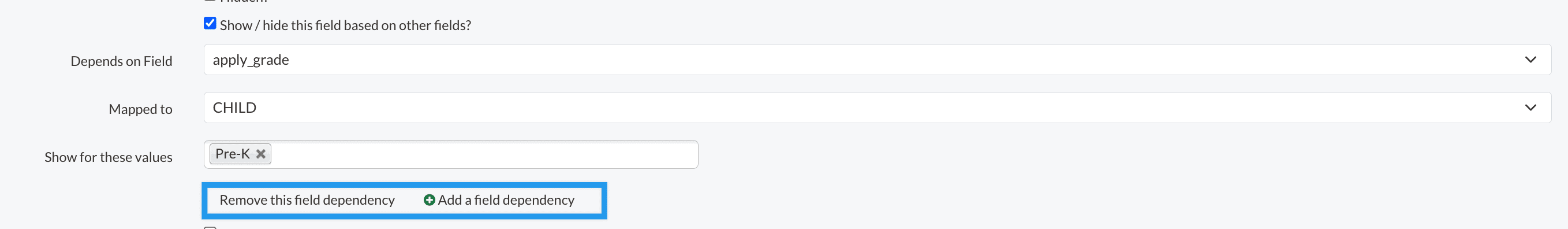
Each section may be dependent on up to three fields. To add another field dependency, click on the Add a field dependency button below the show-for values in the section.
Please note: When using multiple field dependencies, a field will only be visible if prior selections match all of the criteria. For example, if a field is dependent on apply grade being ‘7th’ and on the international student field being ‘Yes’, the field will only show for students who have selected they are applying for 7th grade and are an international student.
You can also remove a dependency by selecting the Remove this field dependency option.
Filters
Filters help control which options show up in a field based on earlier answers in the form. For example, if you only offer certain programs to certain grades, you can set up filter options within your form to show the right options to the right group of students.
Real World Example
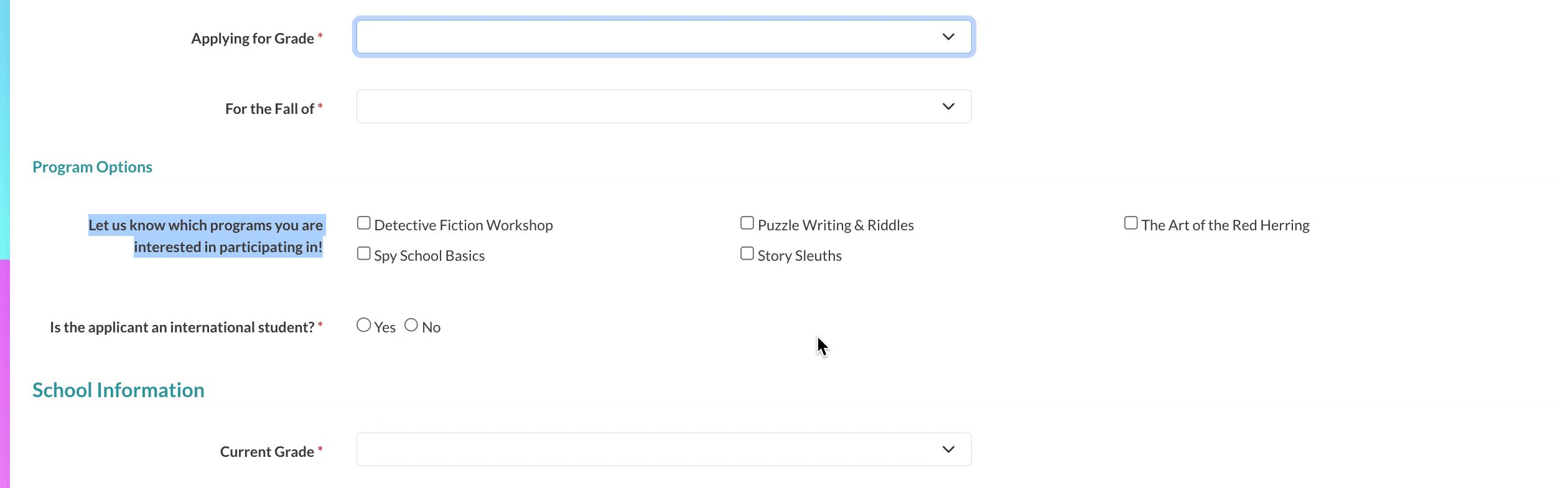
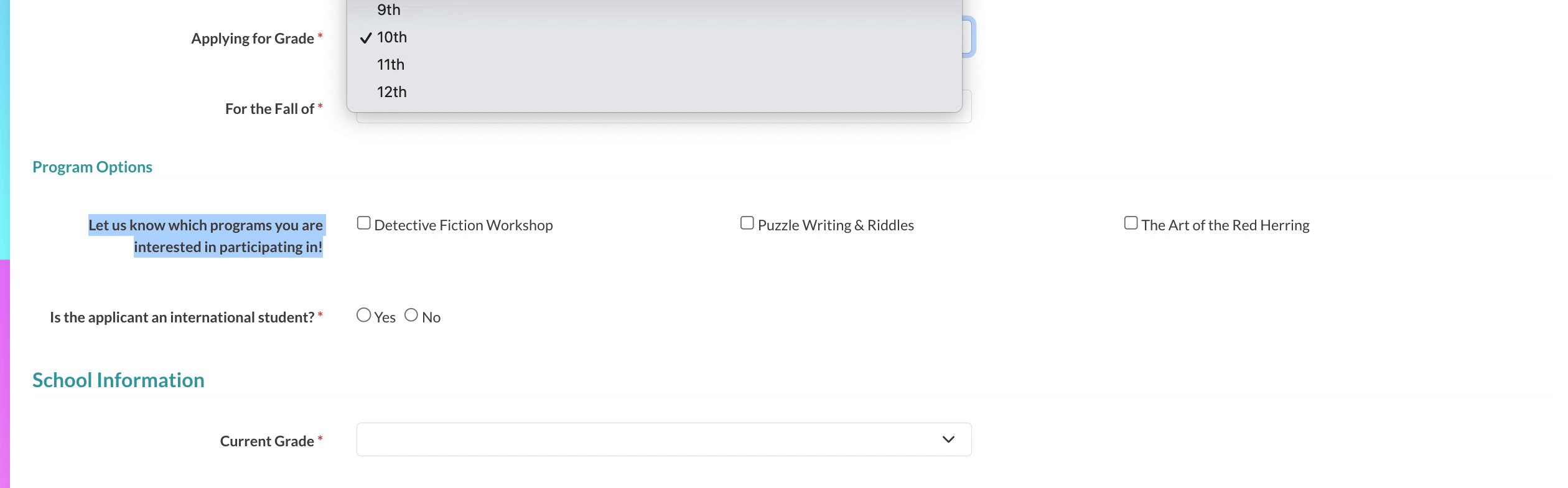
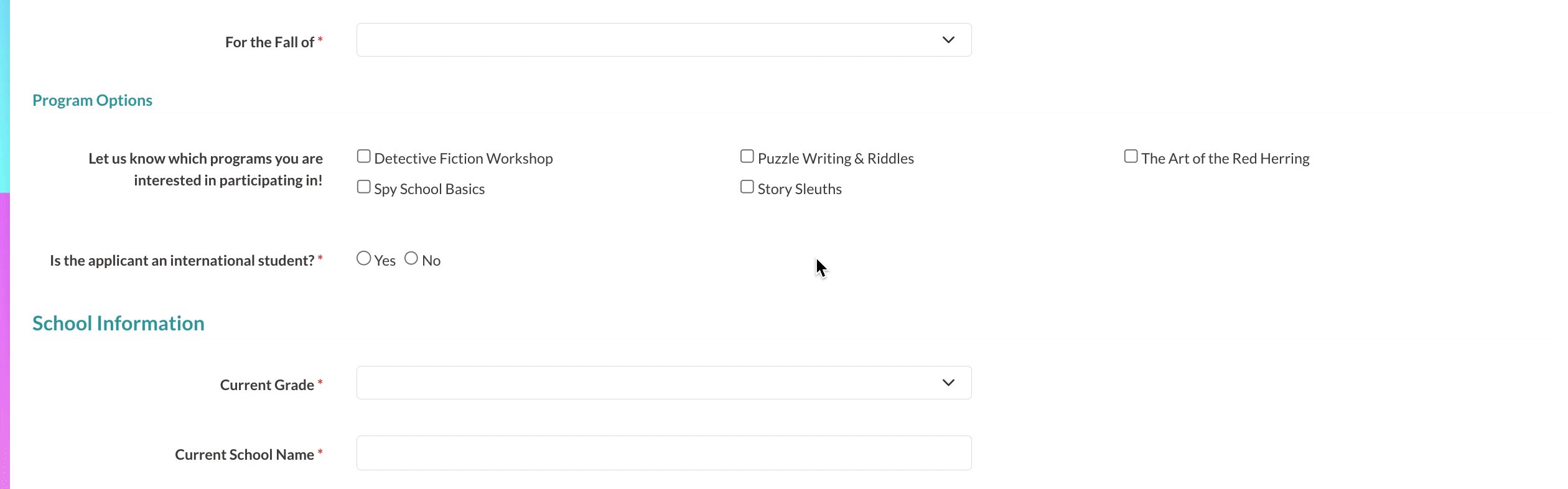
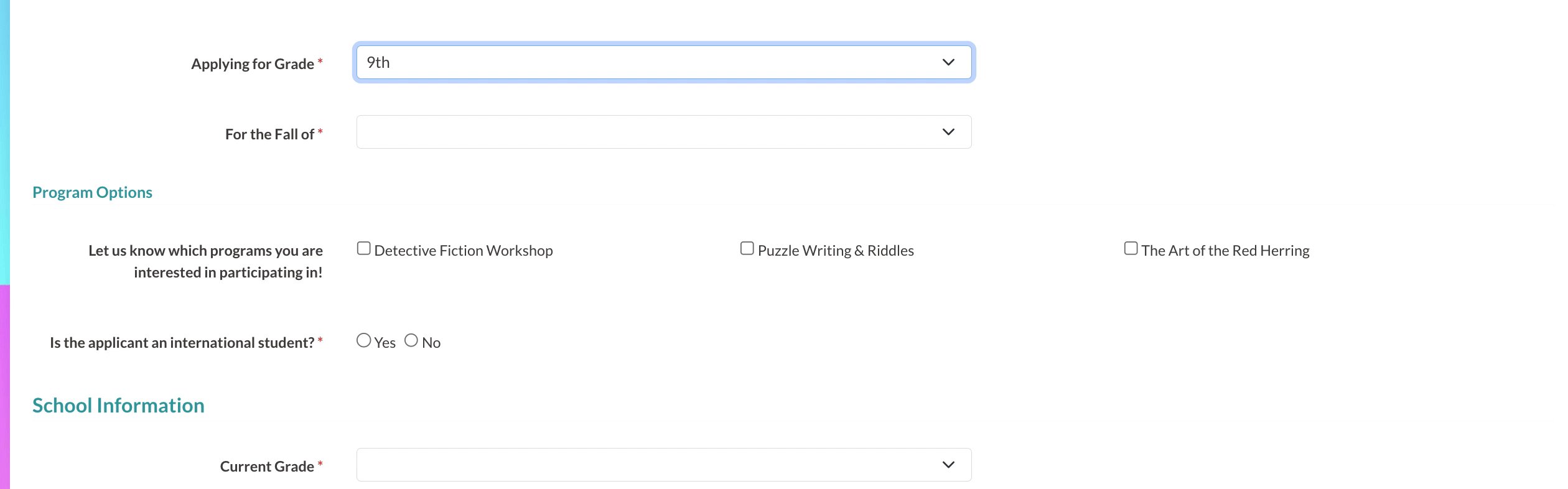
The Mystery School offers Detective Fiction Workshop, Puzzle Writing & Riddles, and The Art of the Red Herring programs to their 9th - 12th graders, so they don't want these program options to be available for potential applicants to other grade levels. In order to accomplish this, they can use Filter Options to segment specific options to show for specific grades on their application! Here's an example of what that looks like for families within their form.
The Basics
Filters are added within the advanced form editor.
You can only filter fields (questions) in your form (not comments, sections, appointment fields, etc.)
To make filter options based on another field's answers, you need to give the form the information it needs first. For example, if you want to filter program options based on grade, you must:
- Ask for the student’s grade earlier in the form.
- Or, include the grade field somewhere in the form (you can choose to hide it so it’s not visible to families.)
This ensures the form knows the grade before showing the correct filtered options.
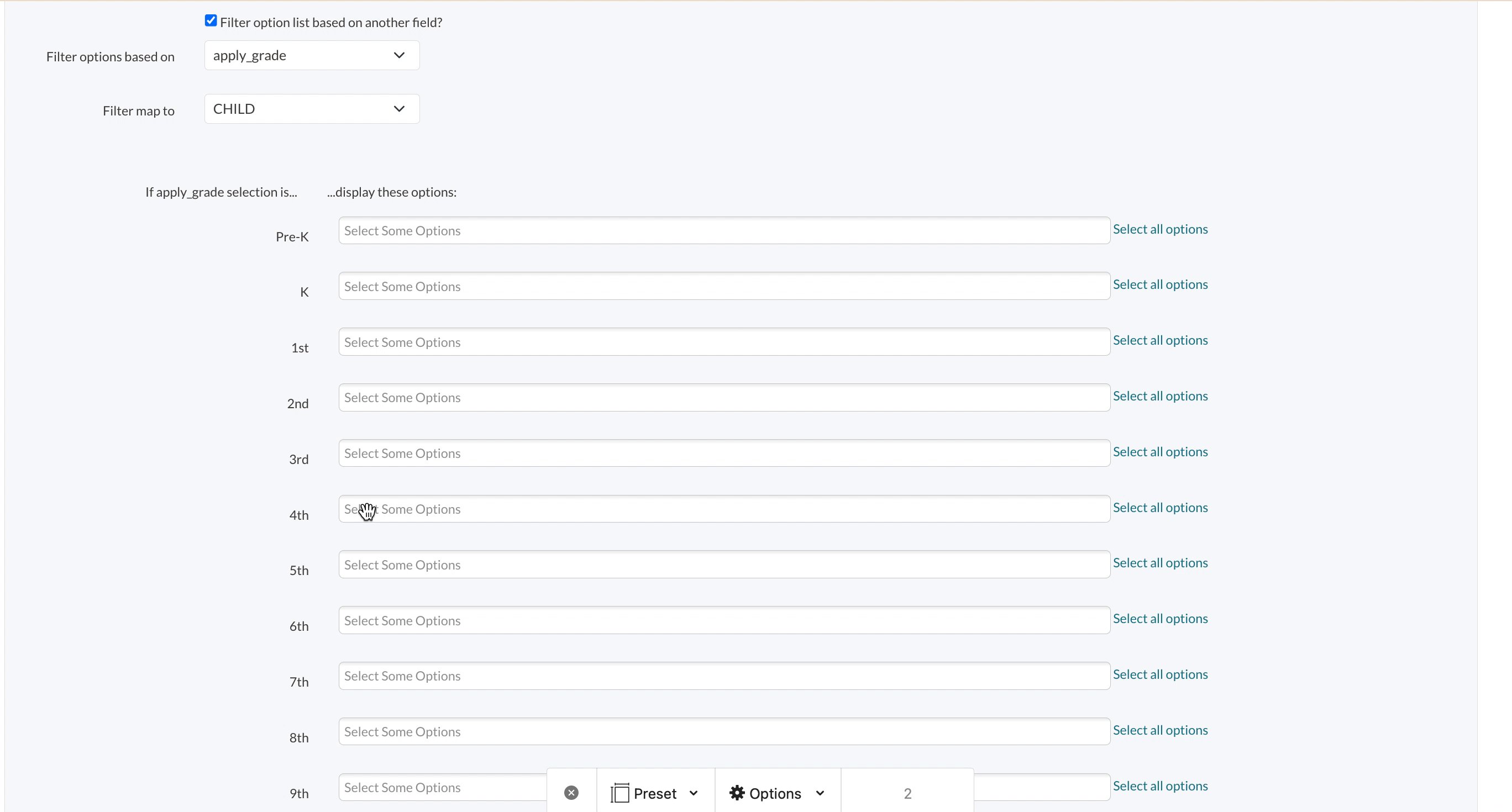
If you don't set a filter for every option, the form might look odd because it could cause no options to display beside the question. In these cases, set up a dependency to hide the field for any grades that don’t need it.
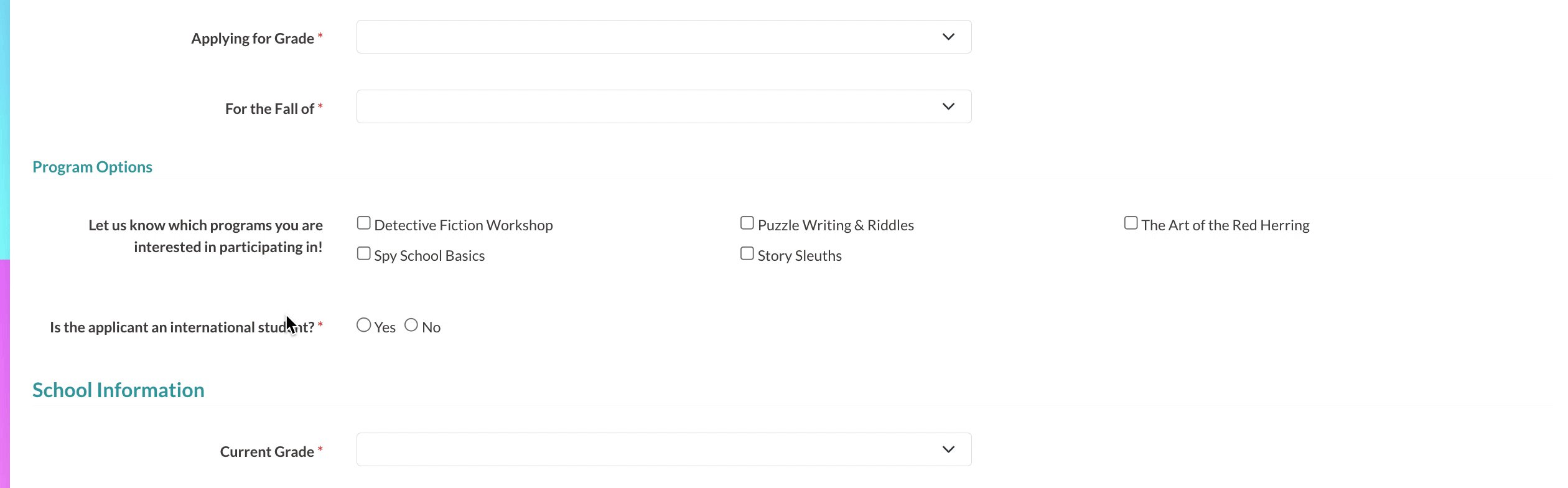
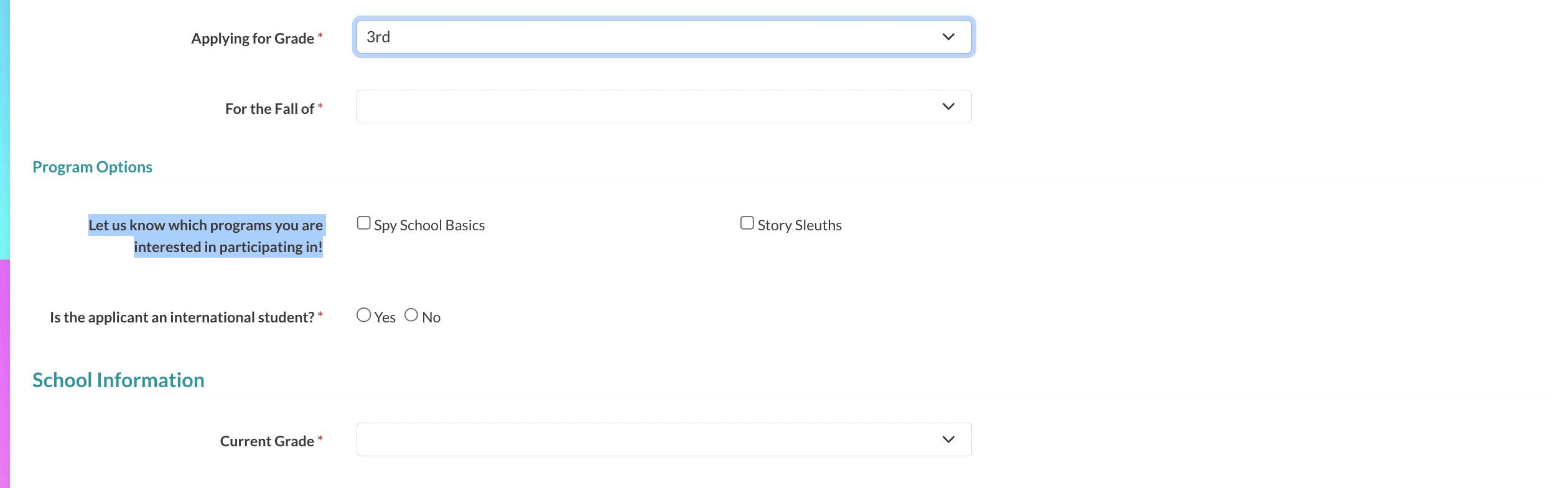
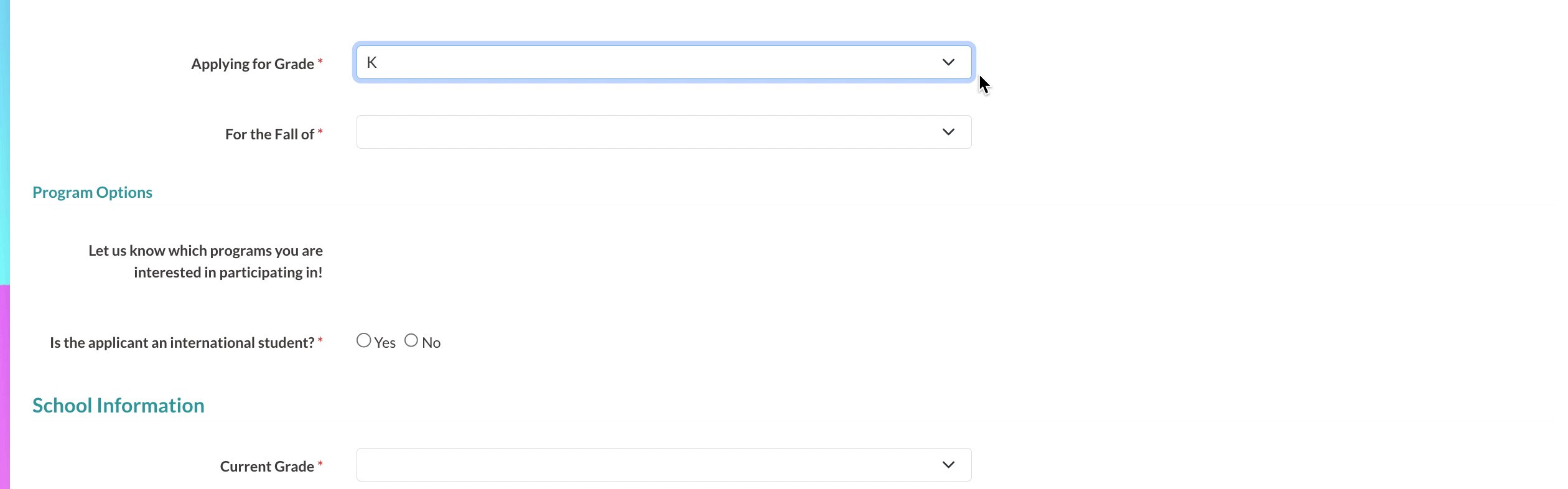
For example, if you’re using a filter to show certain options for specific grades, but some grades don’t have any options set, those grades will still see the question but won’t have anything to choose from. Adding a dependency is the best way to support this. In the example you see below, a grade dependency would be added to hide the Program options from those applying to kindergarten.
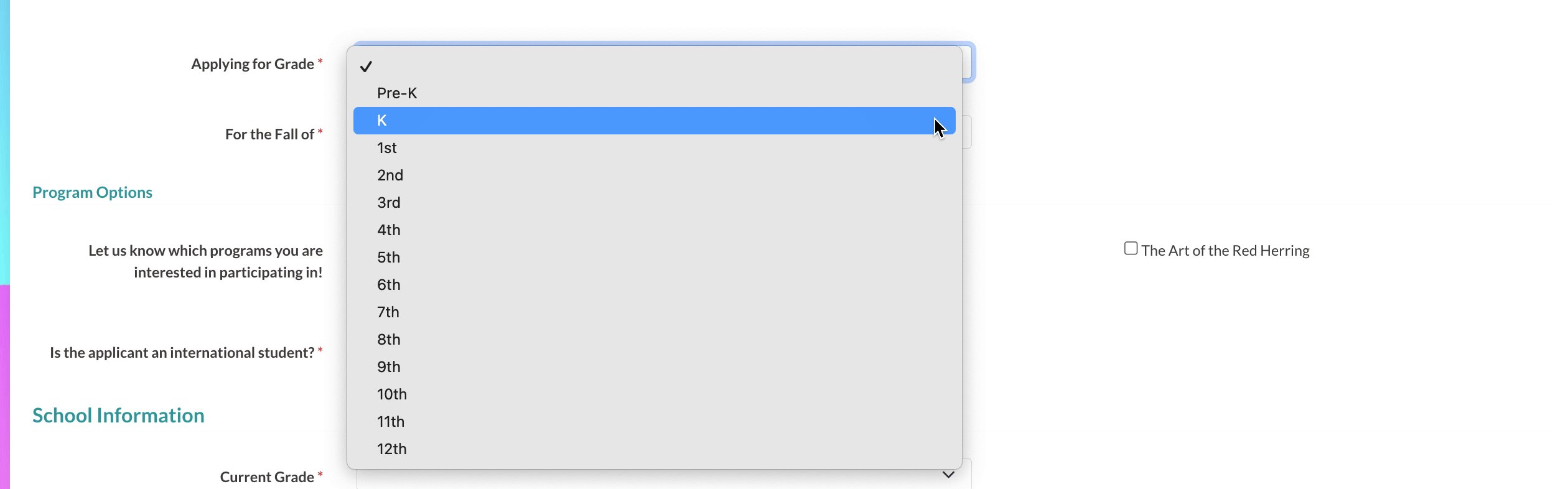
Here's an example of what it might look like if you don't set options for some selections:
Adding a Filter
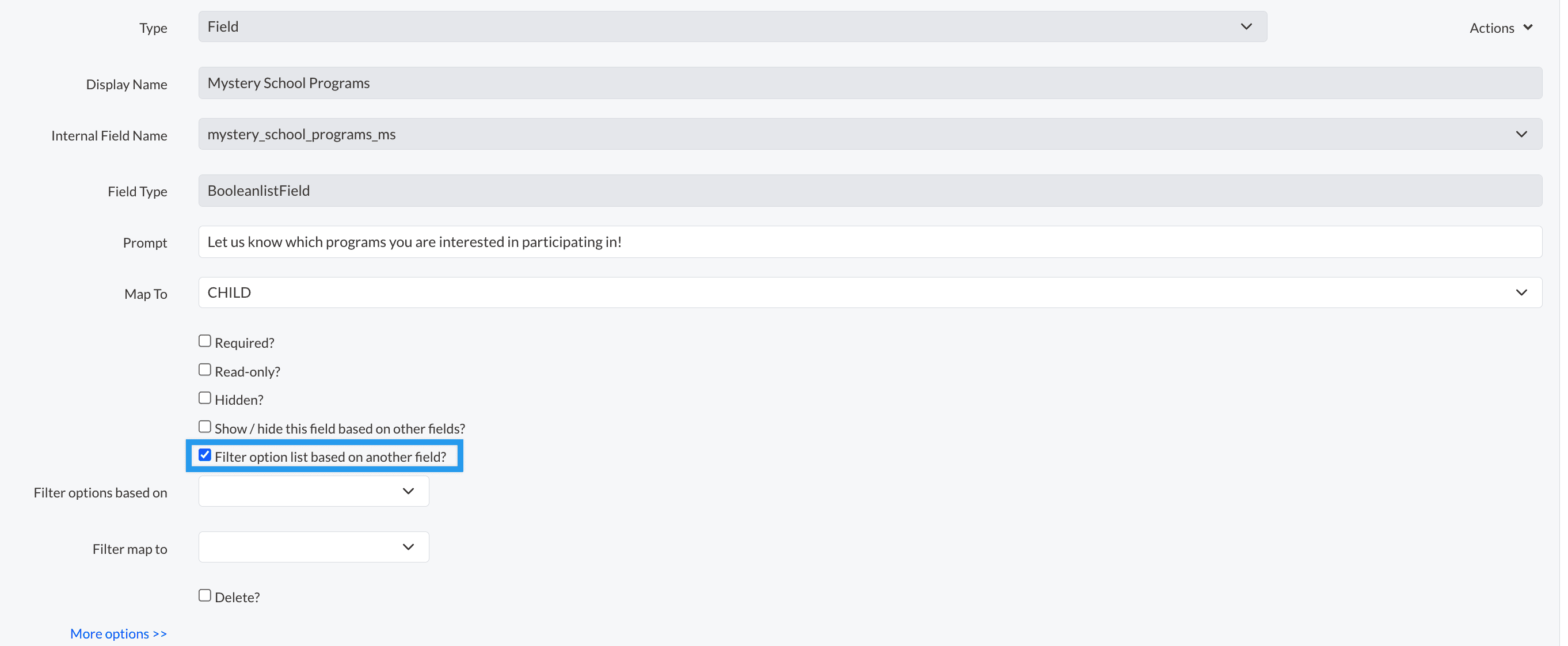
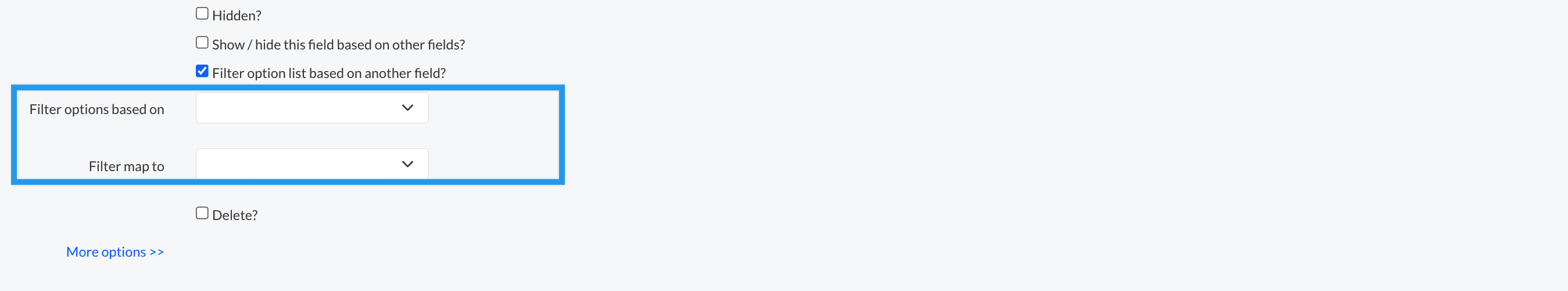
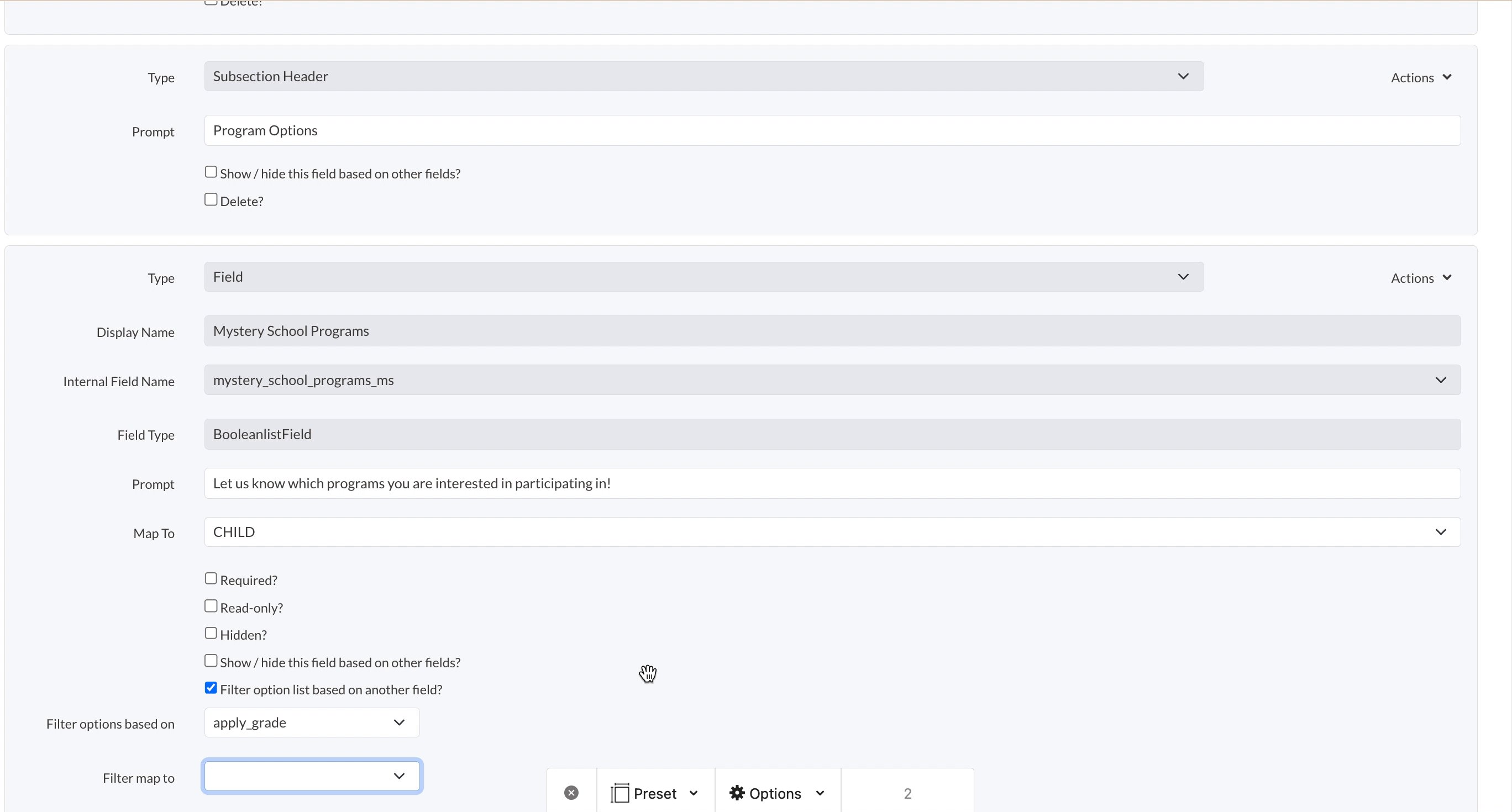
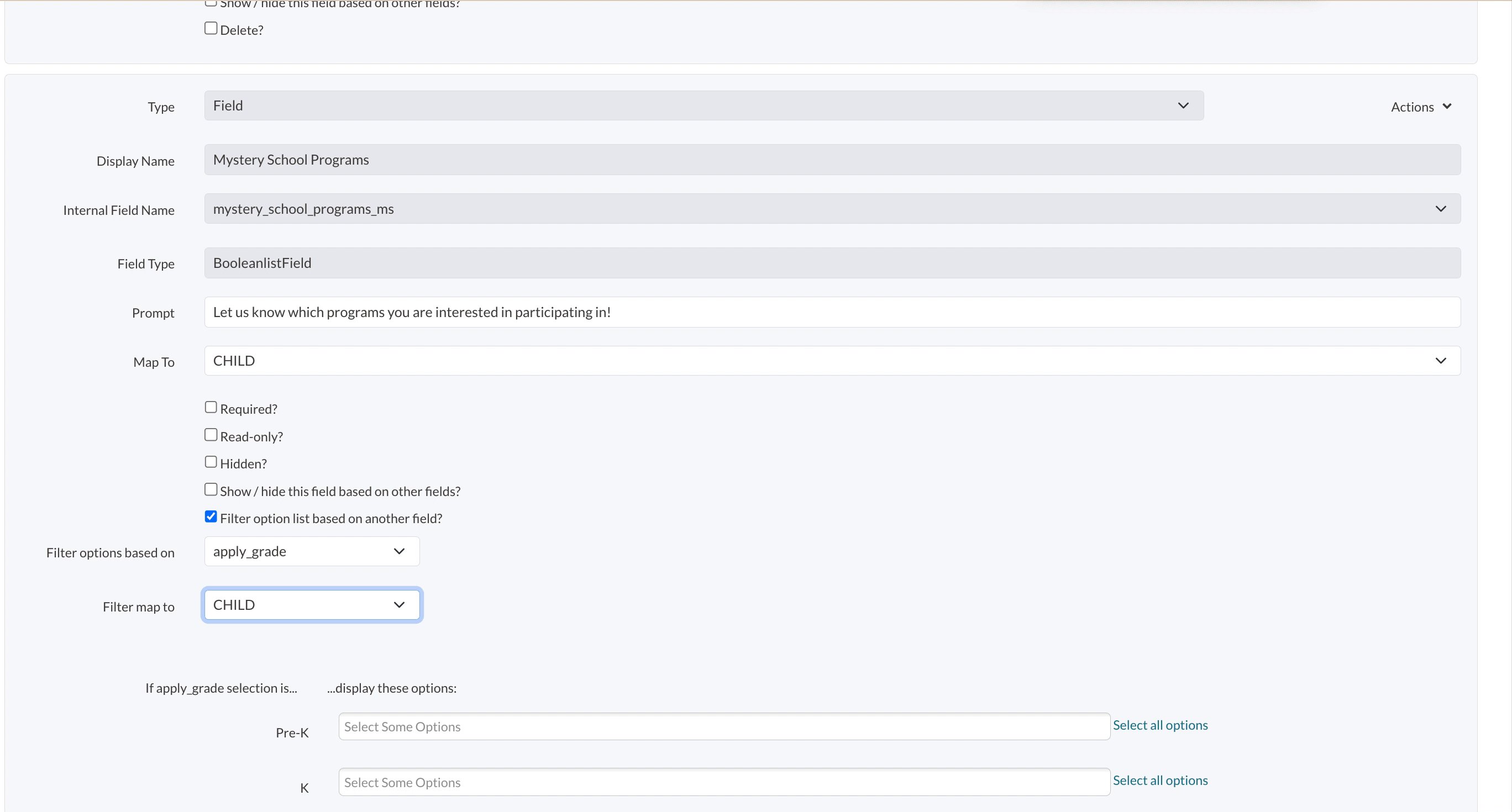
Within the advanced editor, you'll see an option that says Filter option list based on another field?
This is the option that allows you to set up a filter.
After checking the show/hide checkbox, some additional options will appear.
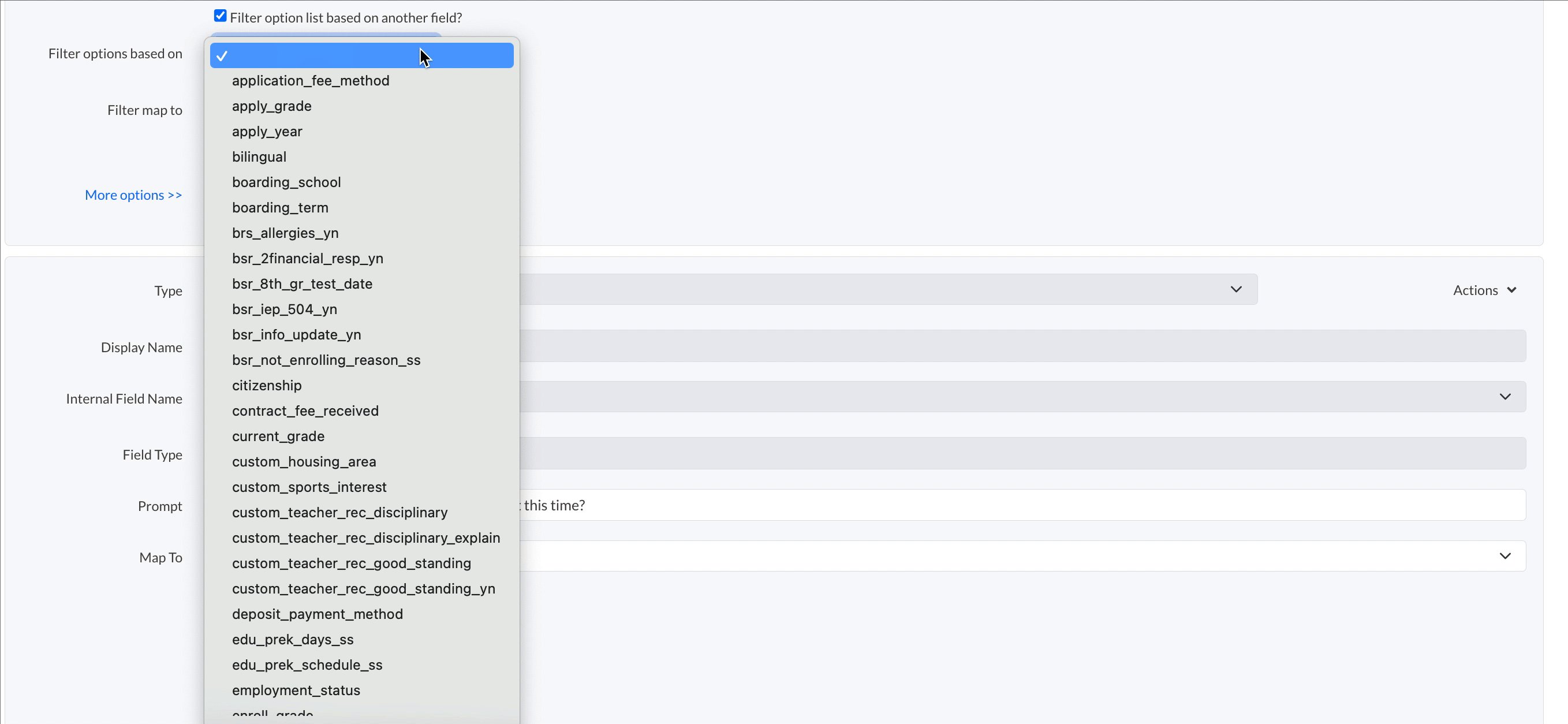
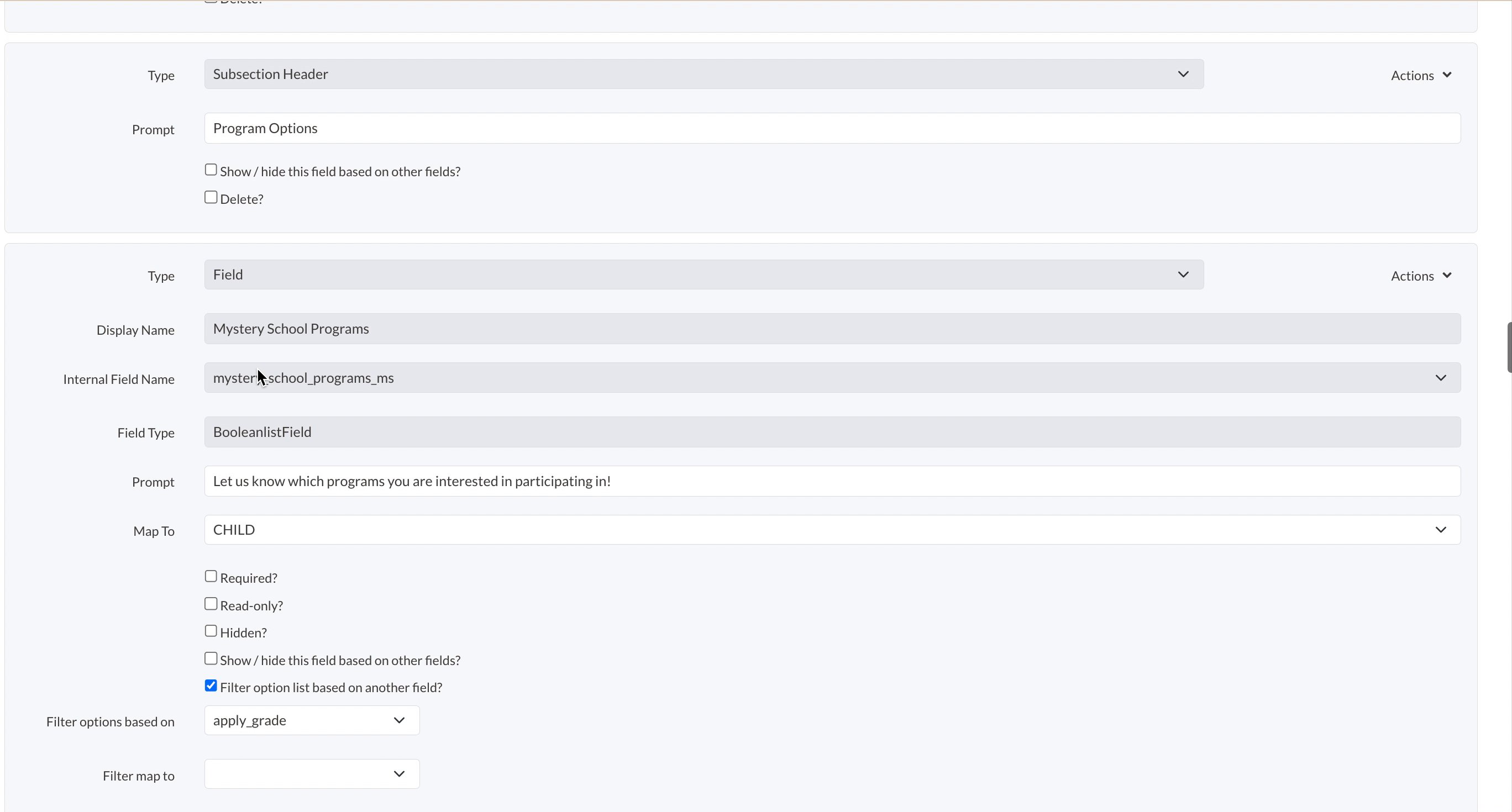
Select an option in the Filter Options Based On dropdown
In this dropdown, choose the canonical (internal) name of the field that you'd like to filter the options by. For example, if you want to show specific program options to specific grades, you'd want to select your grade field from this dropdown.
You can find the canonical name for any field from the Fields page under the Settings > Fields & Data menu. You might find this article helpful if you need to locate a canonical name: How to Find Fields.
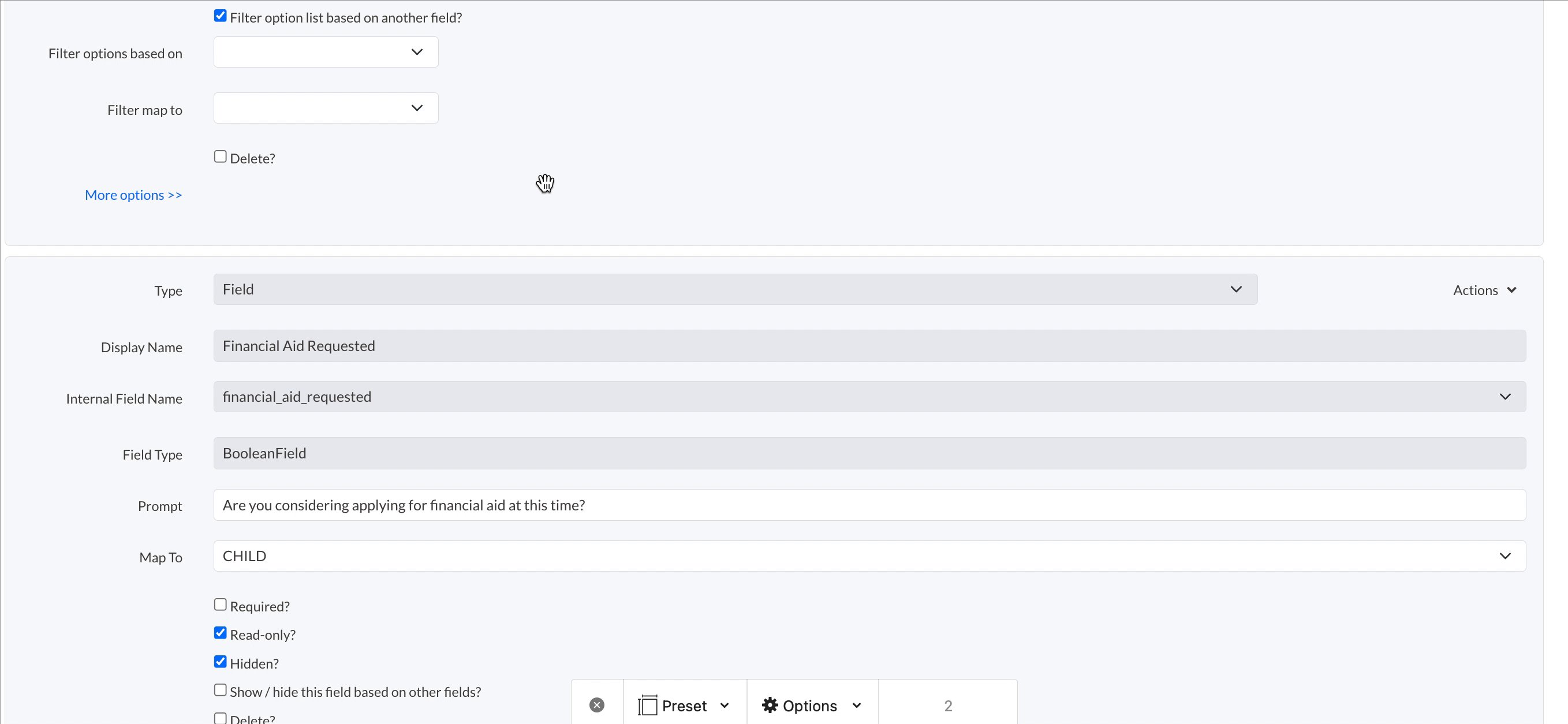
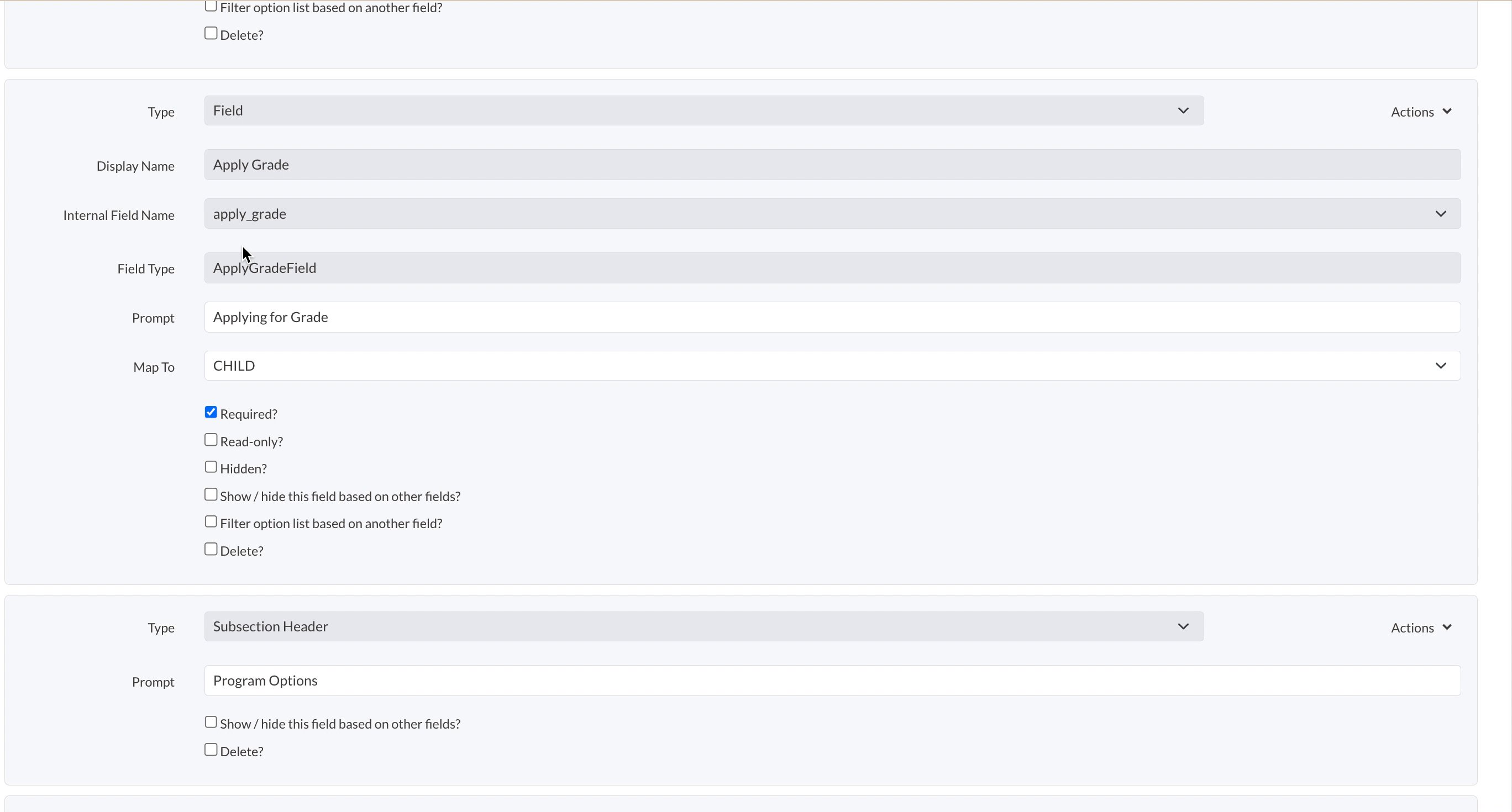
Select the field that the dependency is Mapped to
Here, you’ll select what the filter field should be mapped to, but it needs to match the mapping that it's been given wherever it's originally listed in the form.
For example, if the "Apply Grade" field is mapped to "CHILD" on the form, and the filter you are setting up depends on the grade, the "Mapped To" value must also be set to "CHILD."
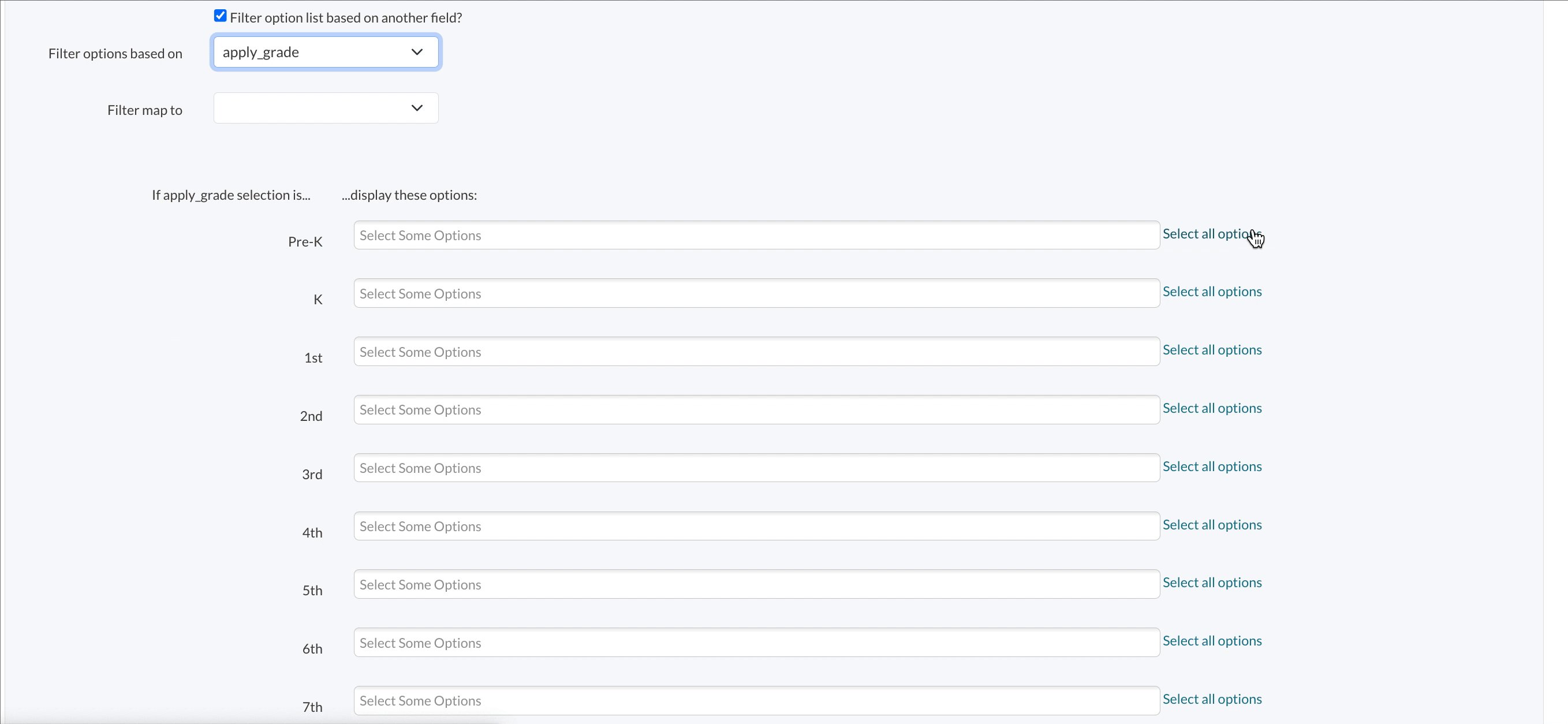
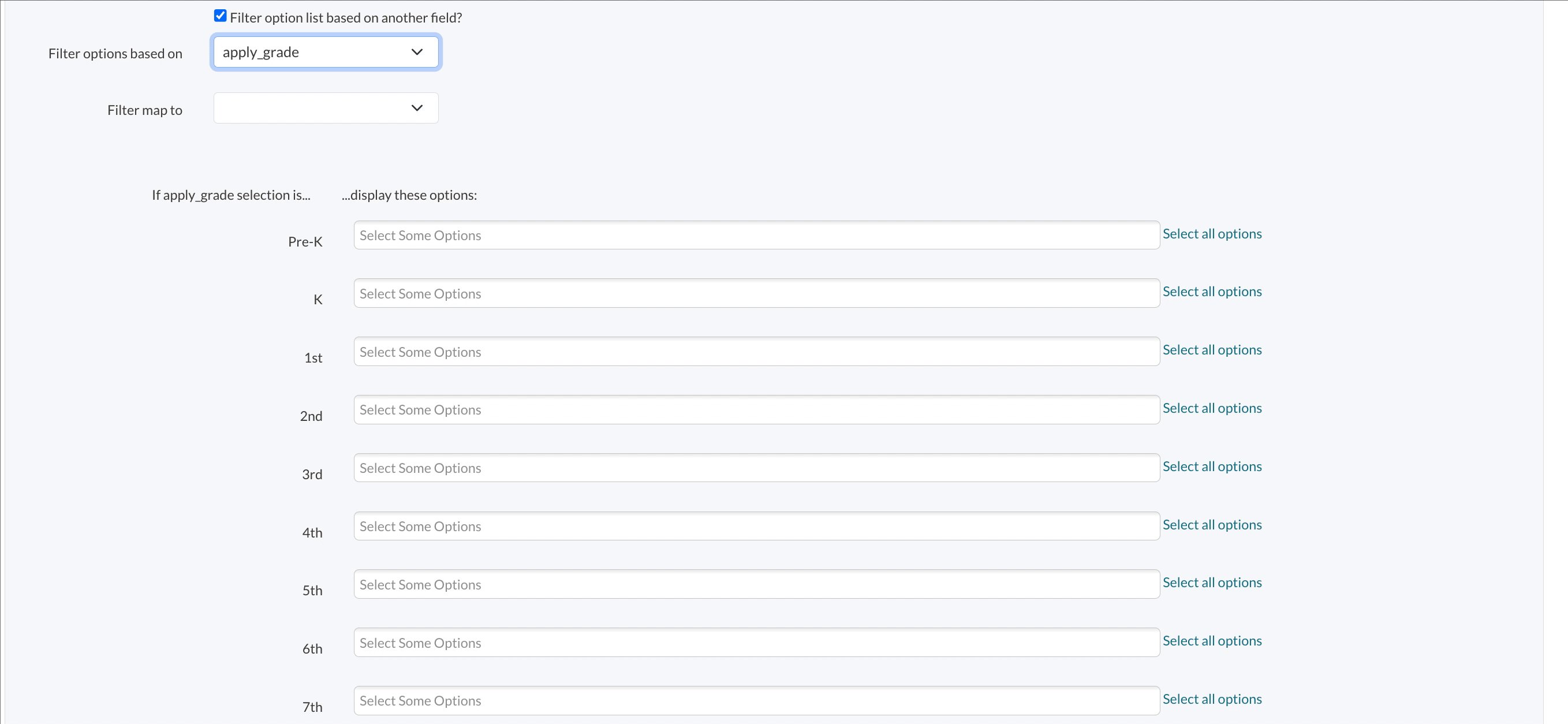
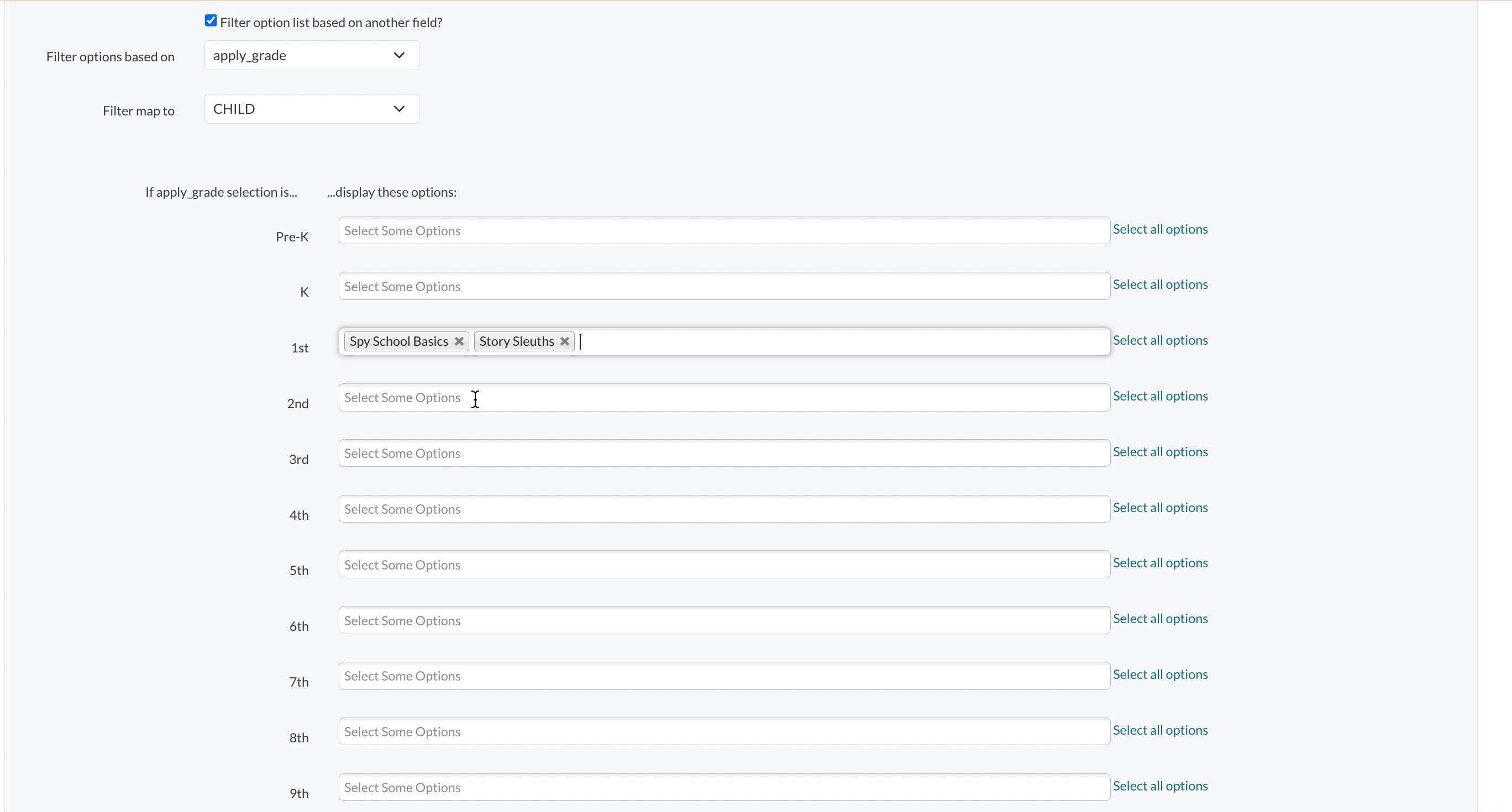
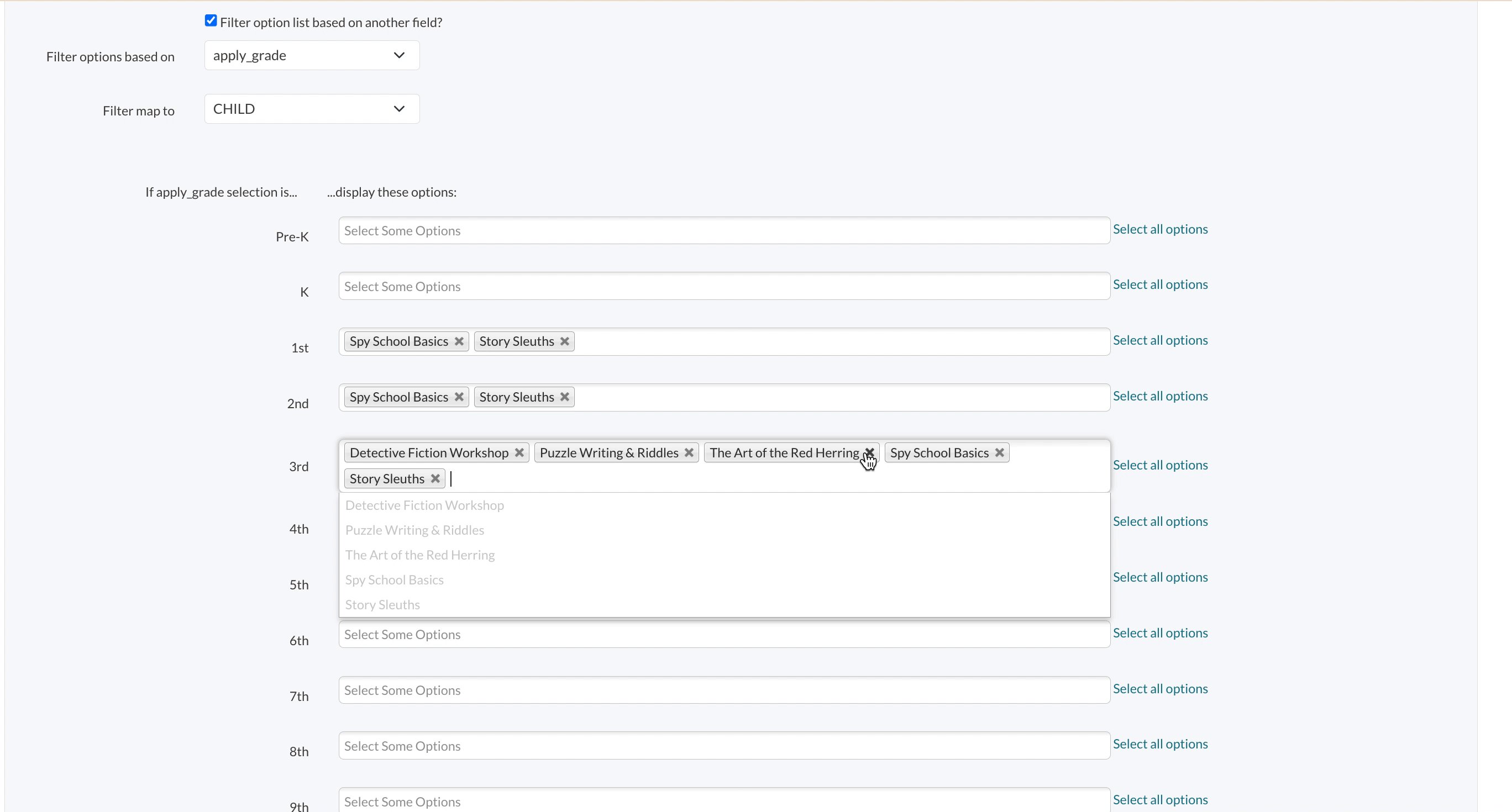
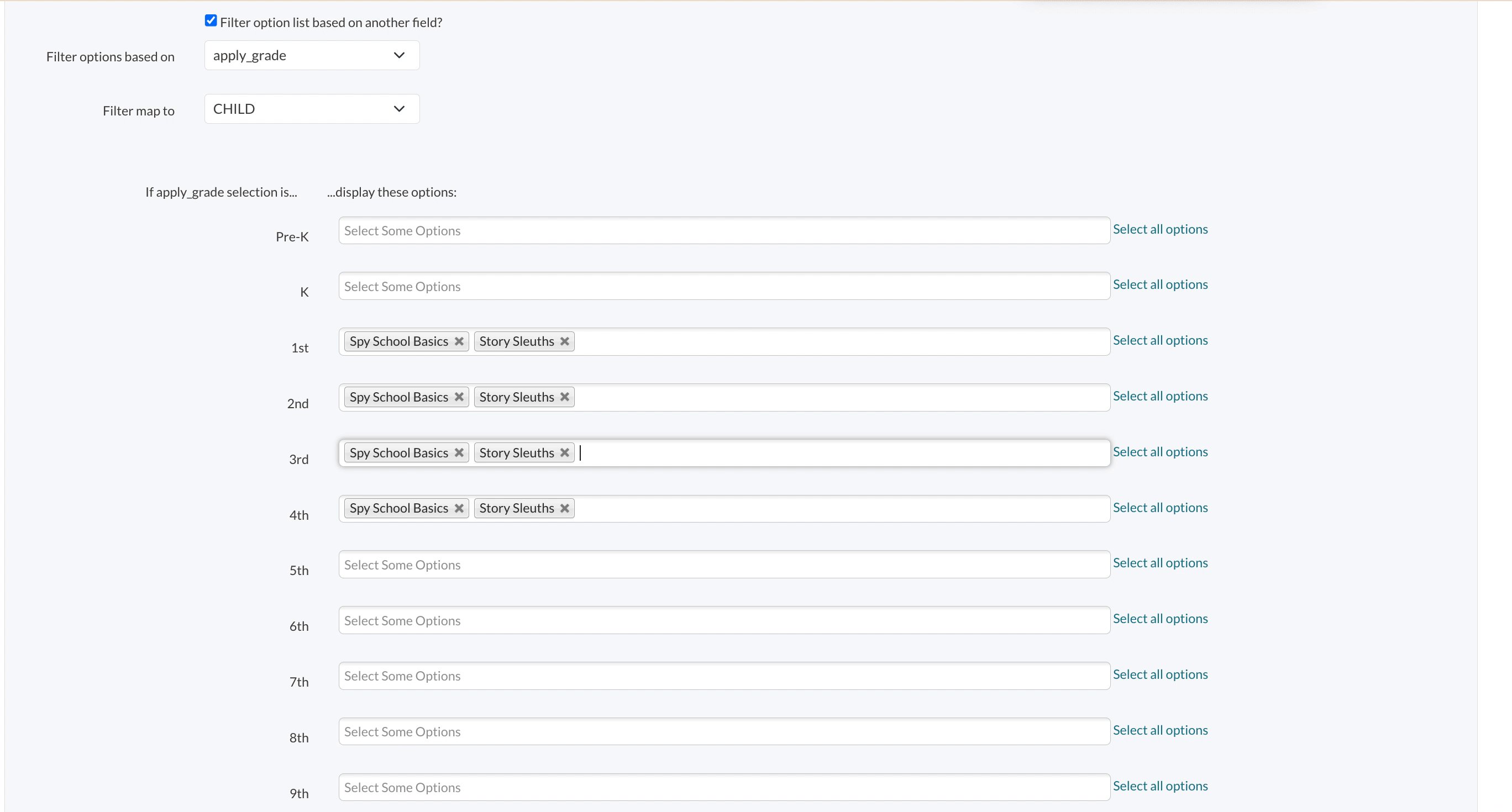
Filter your Field options
Here, you’ll decide which field options should appear for each choice in the filter. Each choice will be listed on its own line, and you can click the boxes next to it to pick which options will show. If you want all options to appear for a specific choice, you can click the Select All Options button on the right.















Comments
0 comments
Article is closed for comments.